
先日ブログで紹介したCountDownTimerって使ってみましたか?
自分のローカルな時刻表に対してカウントダウンするタイマーでしたが、iPhoneの通知バナーでの表示だったし、数秒おきの更新だったのでどうにかしたいなぁと思ってました。
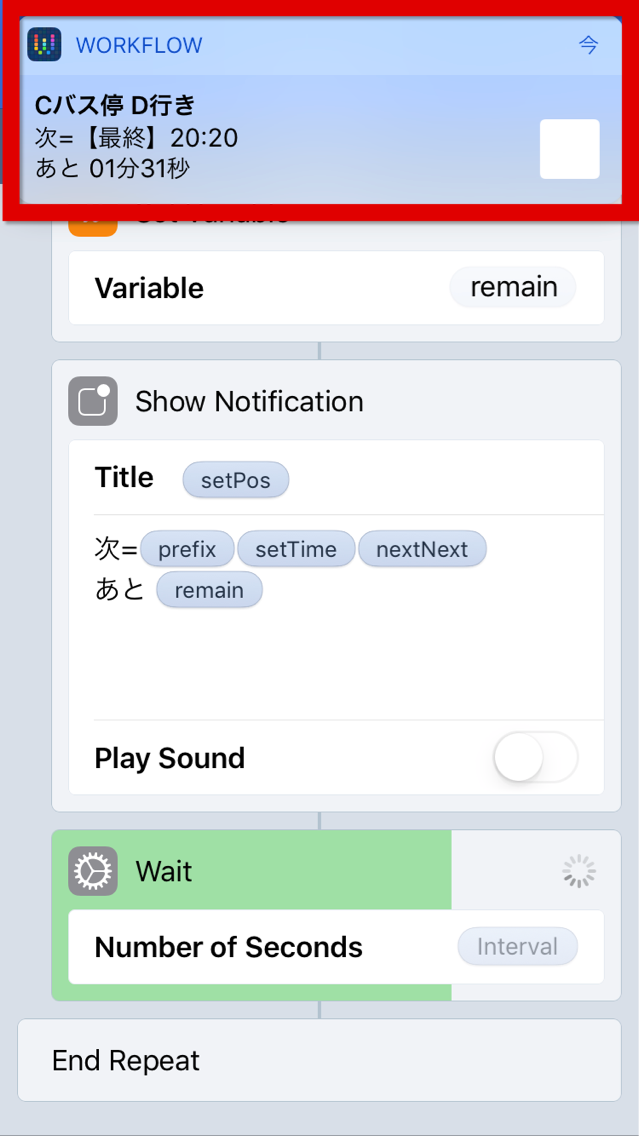
▼こんな感じの表示でした。(^^;

CountDownTimerレシピについては以下の過去記事をご覧下さい。
どうしようか悩んでたら、Textwellアクションでお馴染みのjazzzzさん (@jazzzz2012)の以下のブログを見つけました。
このブログを参考に、私もGitHubにサーバーを開設してWebページでカウントダウン表示してみることにしました。(^^)
レシピのインポート
以下のリンクからレシピをインポートして下さい。
レシピのカスタマイズ
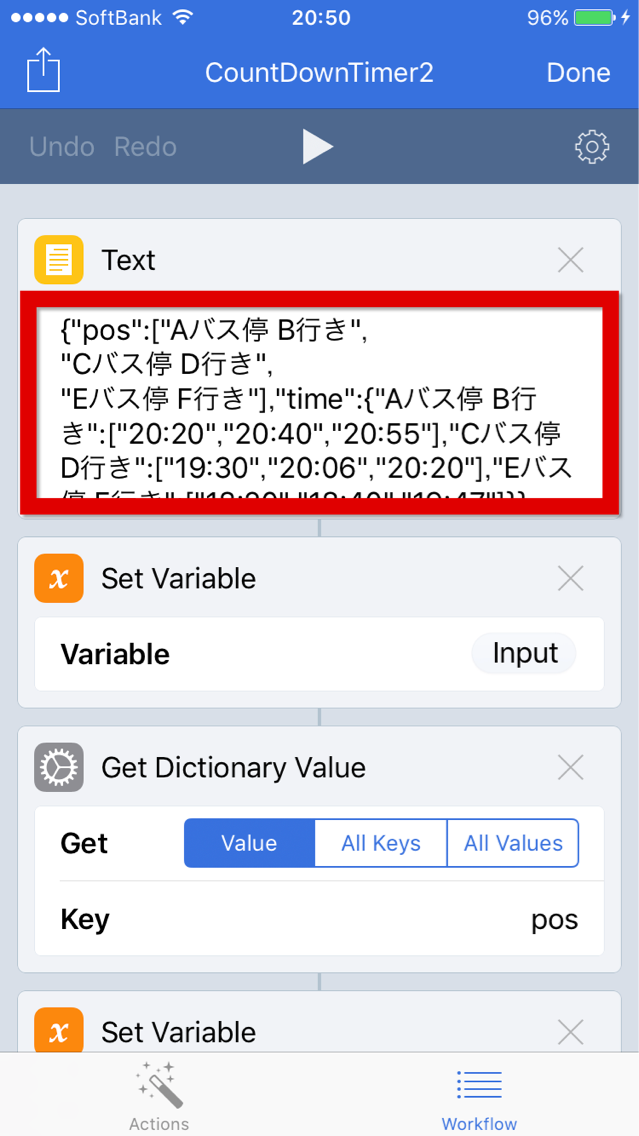
▼レシピの最初にある以下の部分をご自分の時刻表に書き換えて下さい。
書き換え方は先程の私のブログを参考にして下さい。

使ってみる
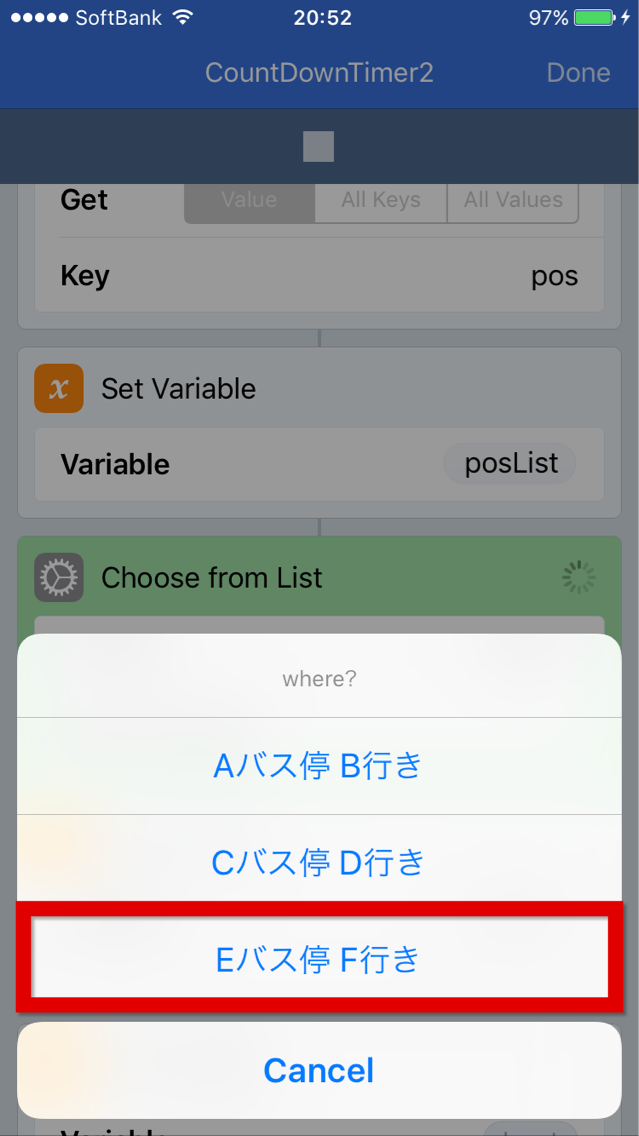
▼本レシピを起動すると登録した行先が出るので、カウントダウンしたい行先をタップ

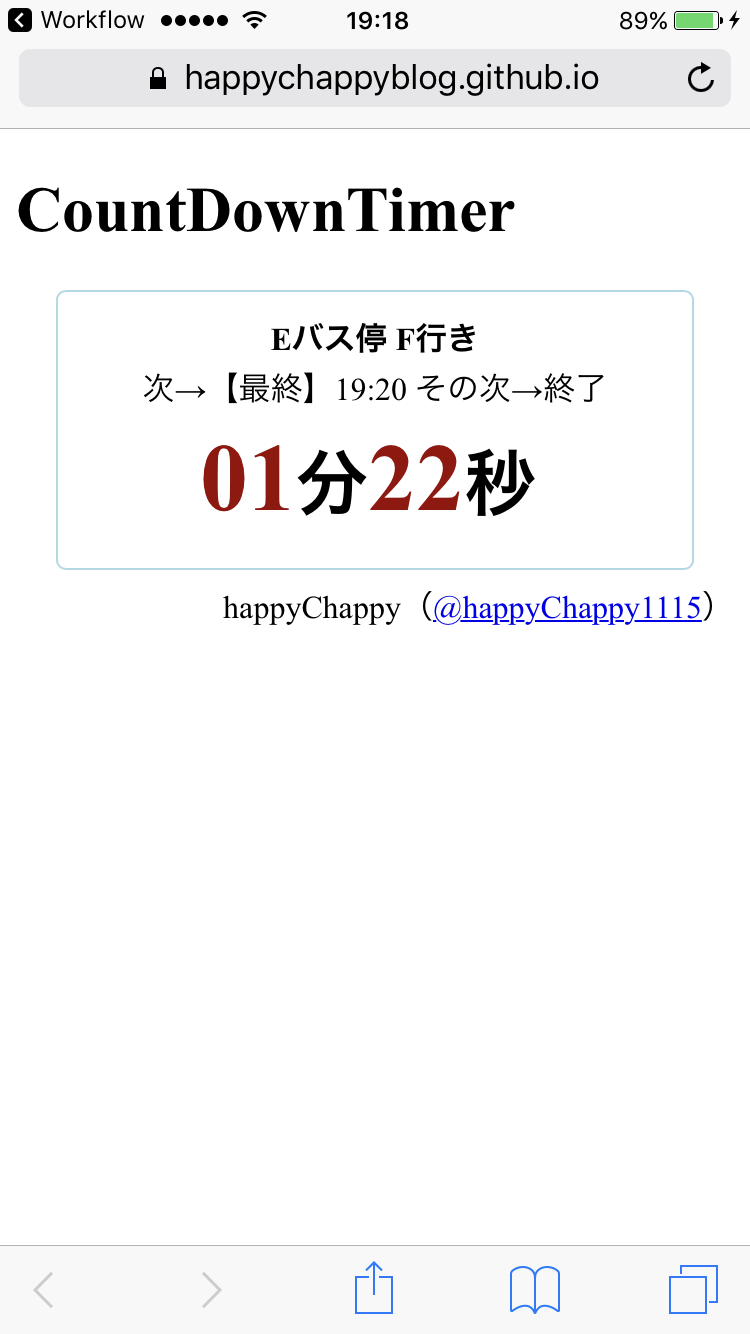
▼カウントダウンが始まります。(^^)

最後に
いかがでしょうか?
ちゃんと1秒単位でカウントダウンするし、見た目もYahoo!乗換案内っぽくなっていい感じになったと思います。(^^)
ただ、開設したWebサーバーって、まだ私しかアクセスしてないので他の方もちゃんとアクセスできるのかチョット不安ですが、みなさんも使ってみて下さい。(^^)
紹介したアプリ
happyChappy(@happyChappy1115)でした。
Sponsored Link
Posted from するぷろ for iOS.







 Workflow: Powerful Automation Made Simple 1.7.4
Workflow: Powerful Automation Made Simple 1.7.4




