
みなさんはモブログする時、どういうアプリを使ってますか?
私はTextwellで書いて、するぷろに投稿してます。
ブログやアプリのリンク、タグ、画像のリンク、するぷろに投稿…全てTextwellのアクションでやってます。
でも、最近iPhone標準メモアプリを弄ってたら、Workflowとの連携でブログが書けるんじゃないかと思うようになってきました。
▼例えば、以下はメモに関するブログです。
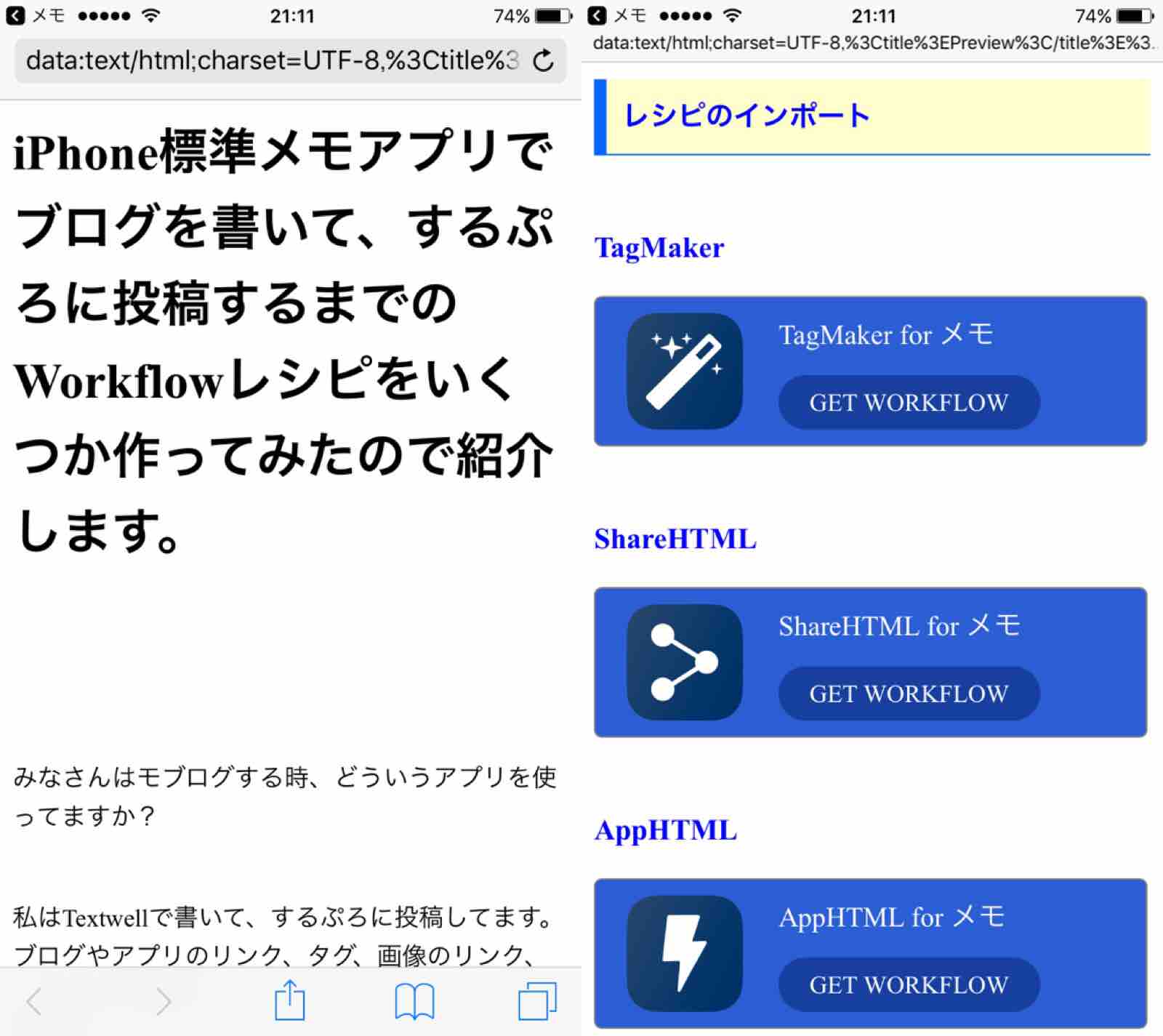
ということで今回はメモアプリとWorkflowだけでブログを書いてみたので、使ったレシピとその使い方を紹介しようと思います。
TagMaker
ShareHTML
AppHTML
Gyazo
するぷろ
プレビュー
これ以外に各レシピ内で以下のレシピも使ってます。お持ちじゃない方はこちらも合わせてインポートして下さい。
クリップボード
encodeURIComponent
decodeURIComponent
Safari
TagMaker
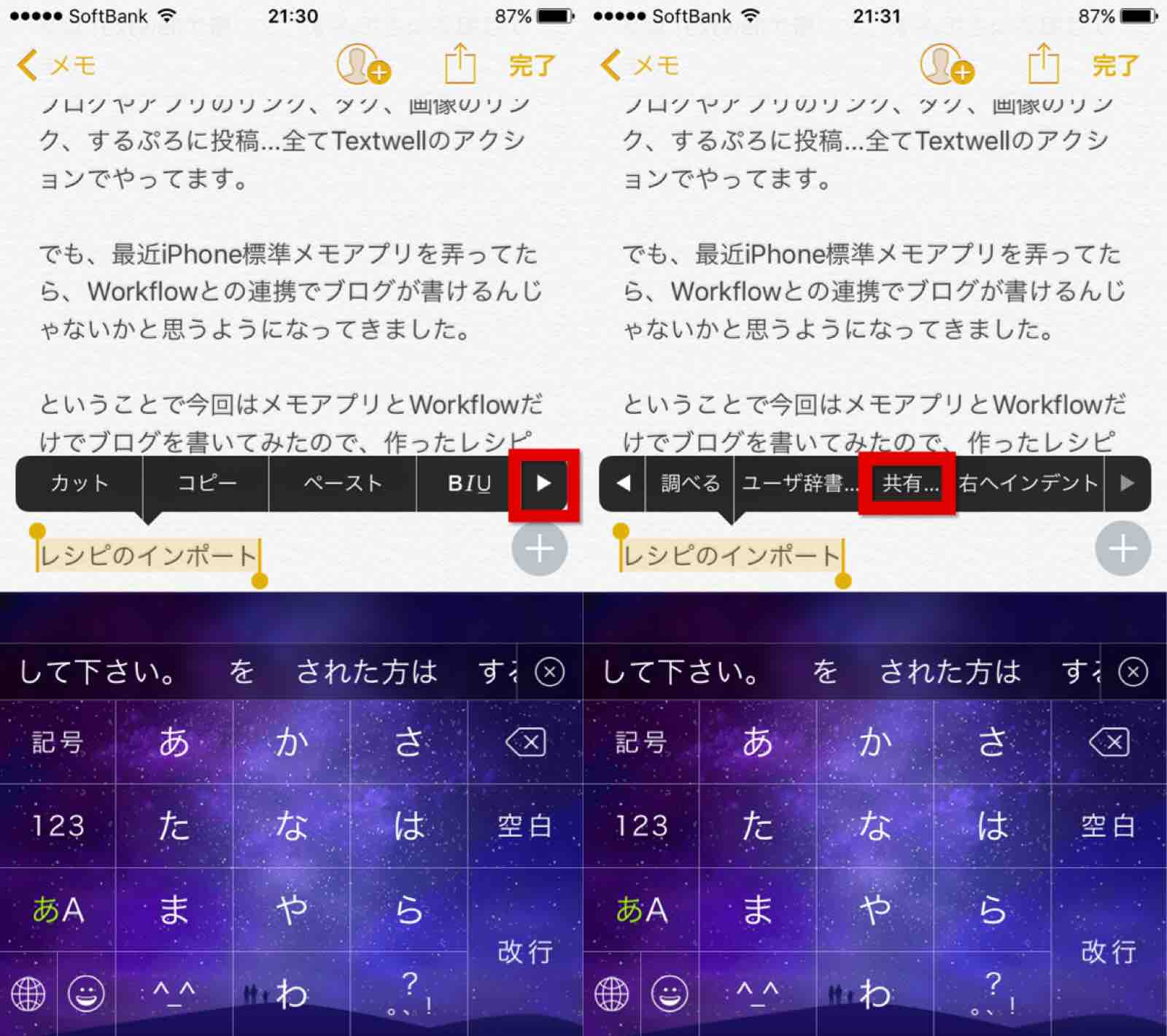
▼タグ付けしたい文字列を選択して右の方にある「共有」をタップ

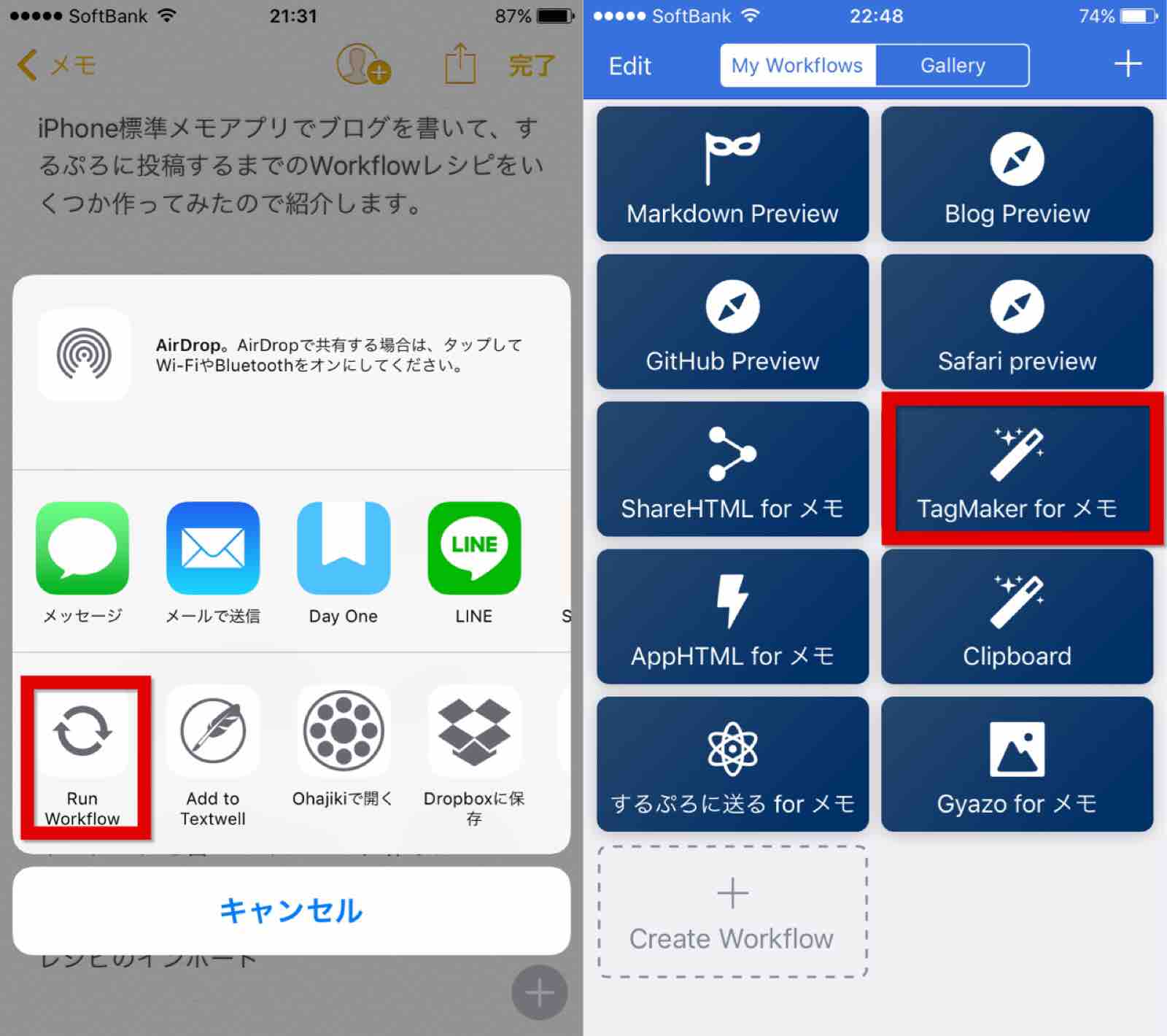
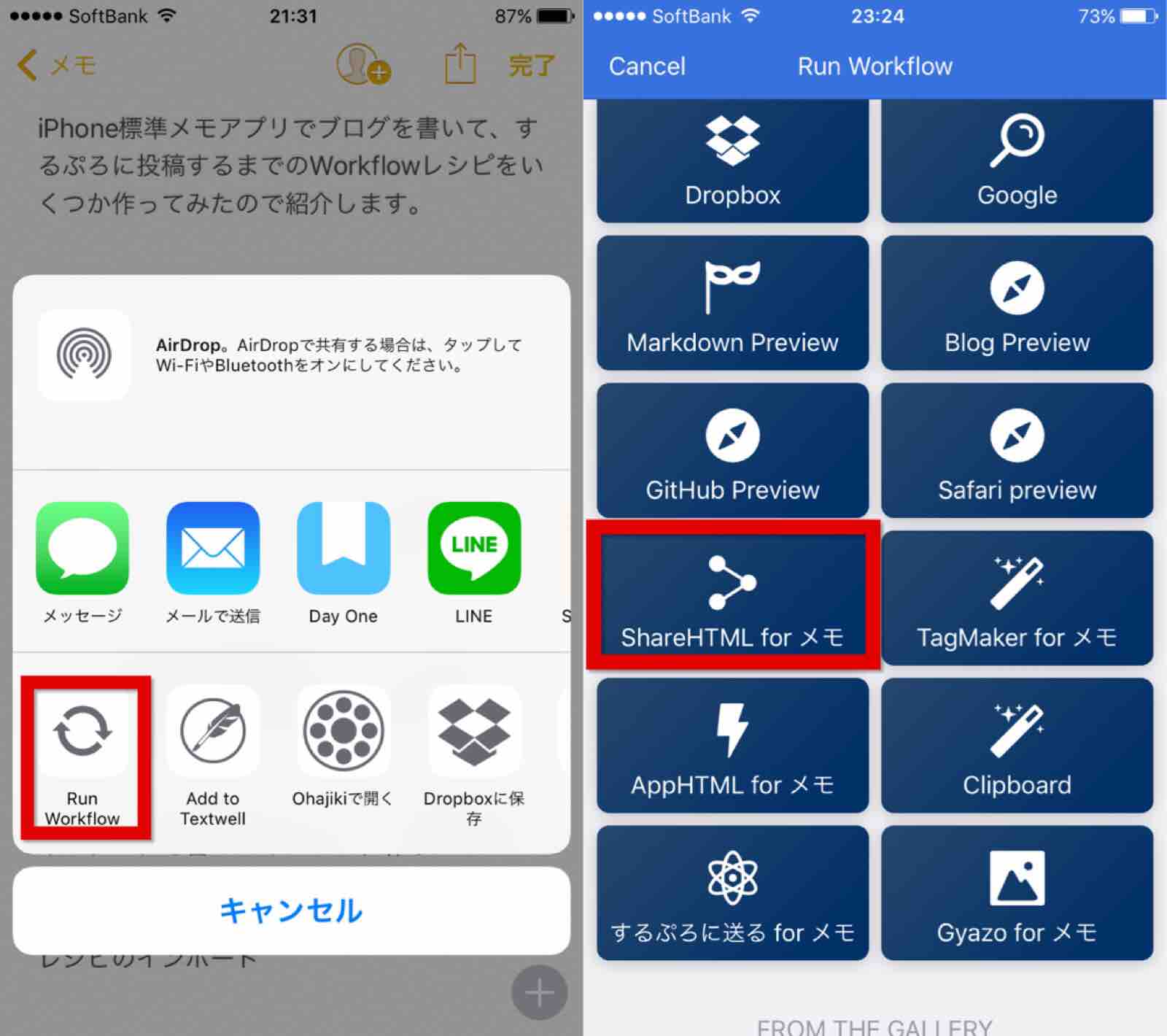
▼Run WorkflowからTagMakerをタップ

▼お好きなタグをタップ

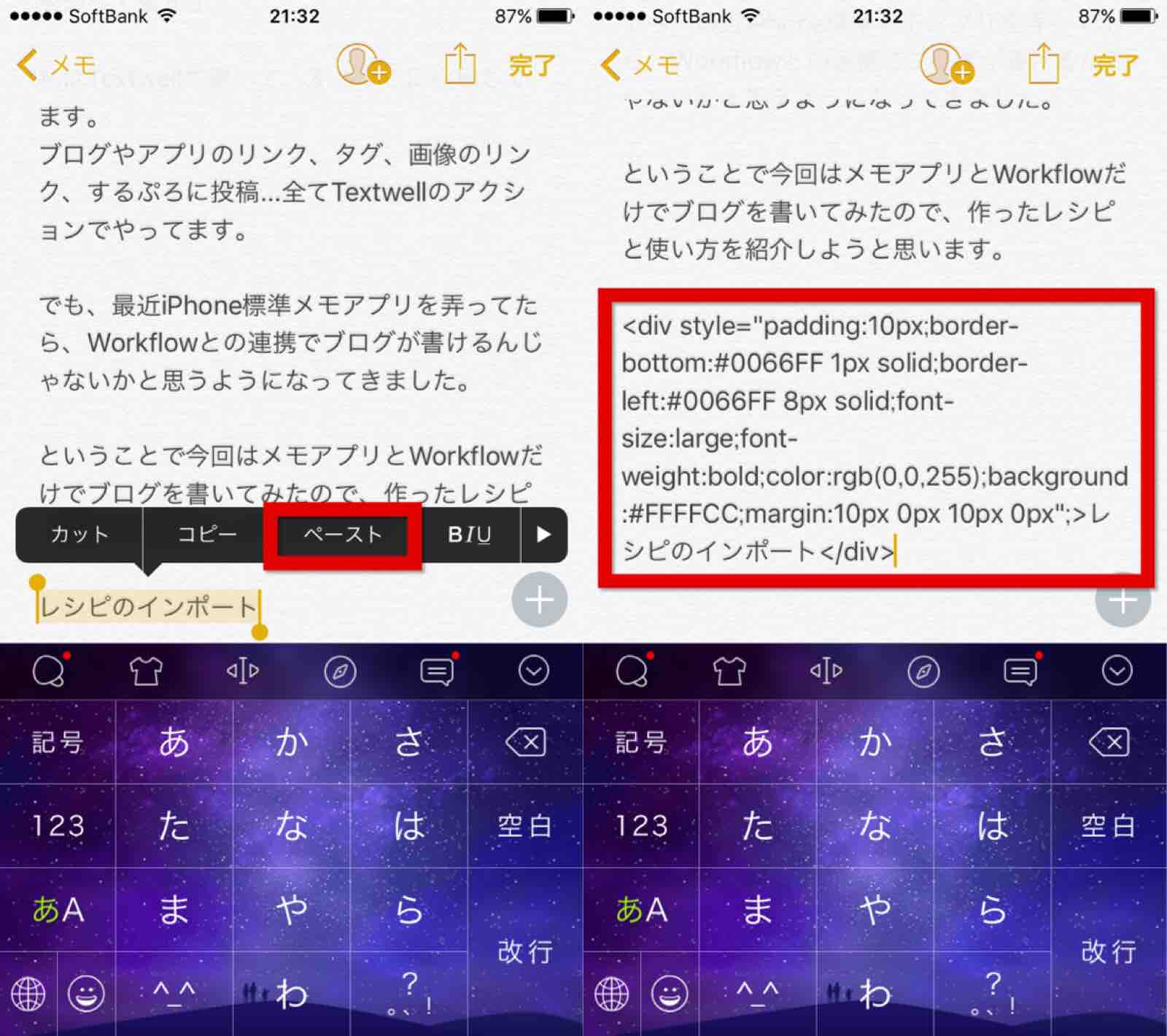
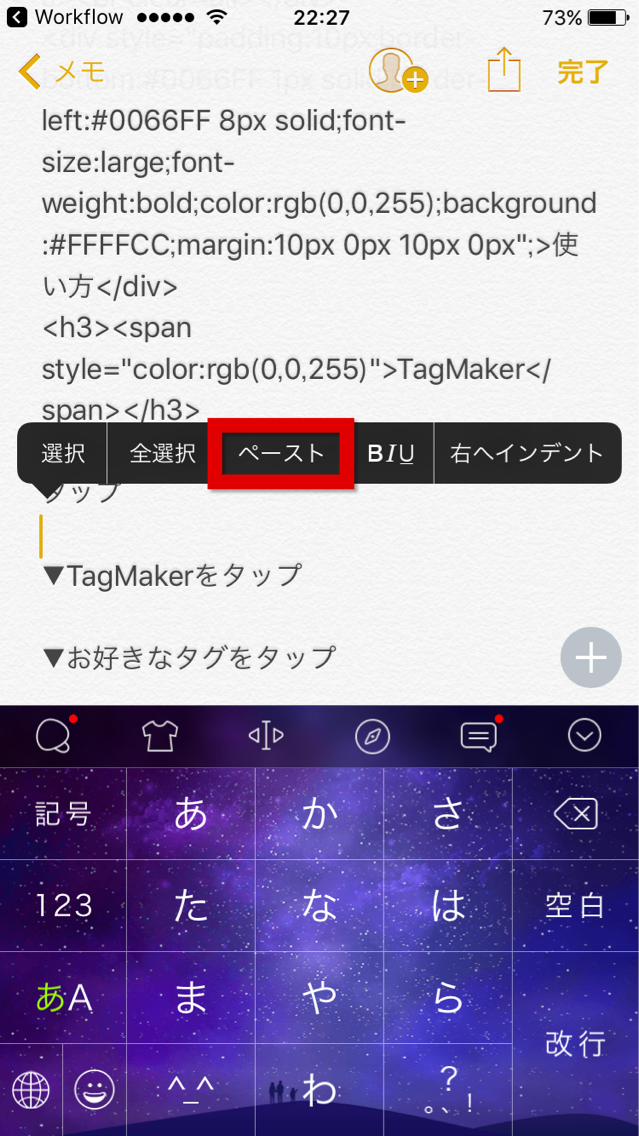
▼メモに戻るので、そのままペーストすればタグ付けされます。

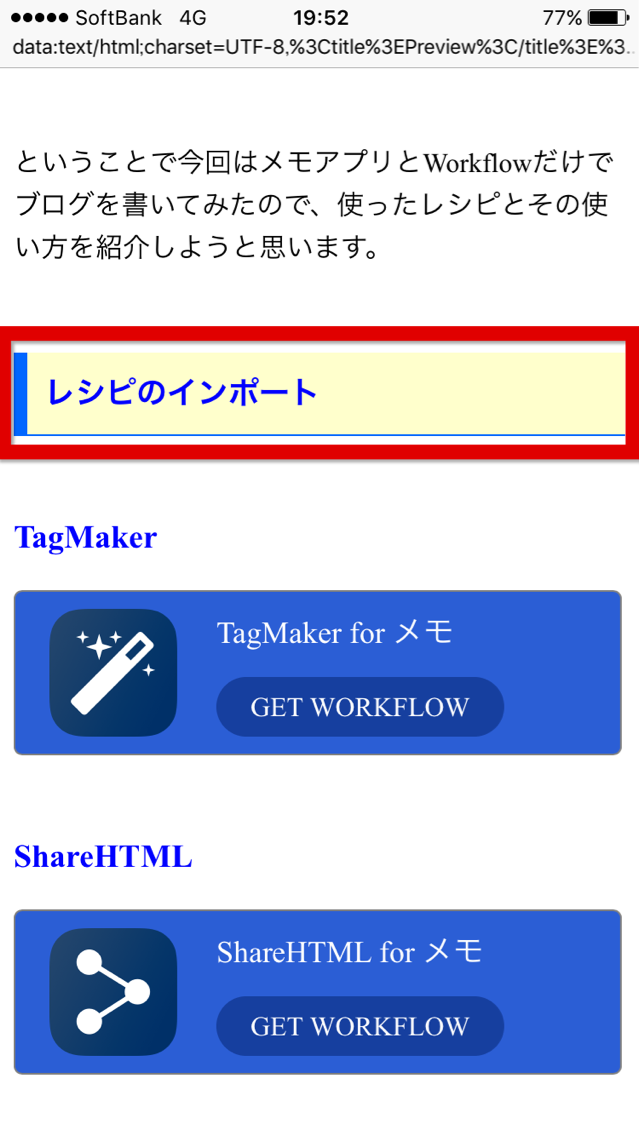
▼ちなみに、後で紹介するBlogPreviewでプレビューするとこんな感じです。

※タグの内容はお好きなように変更して下さい。(^^)
Gyazo
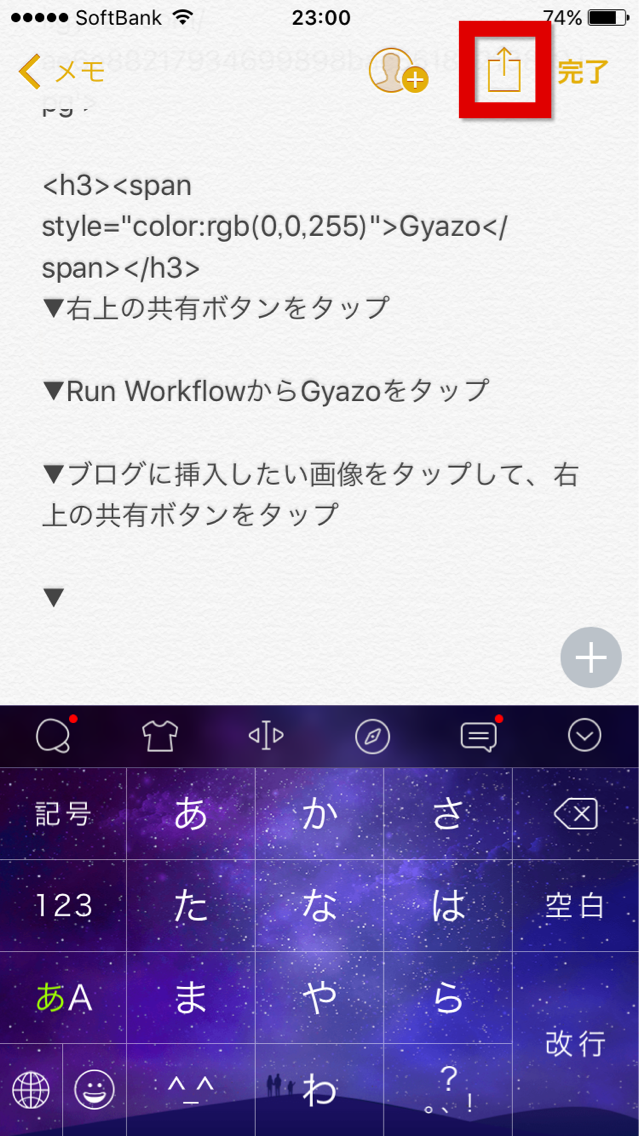
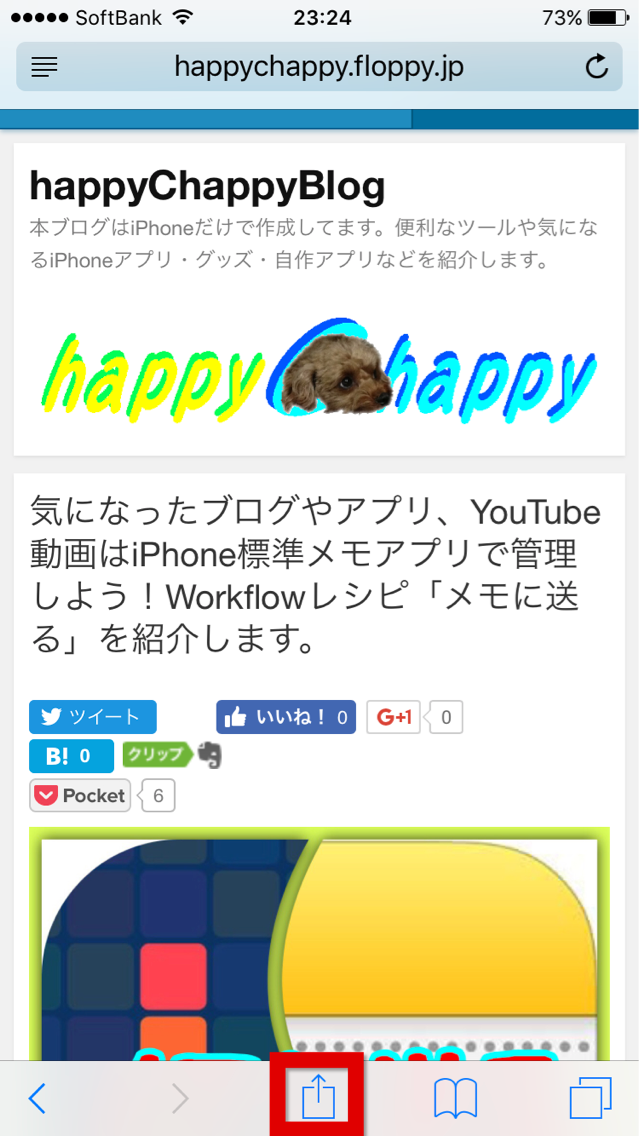
▼画像を挿入したい時に右上の共有ボタンをタップ

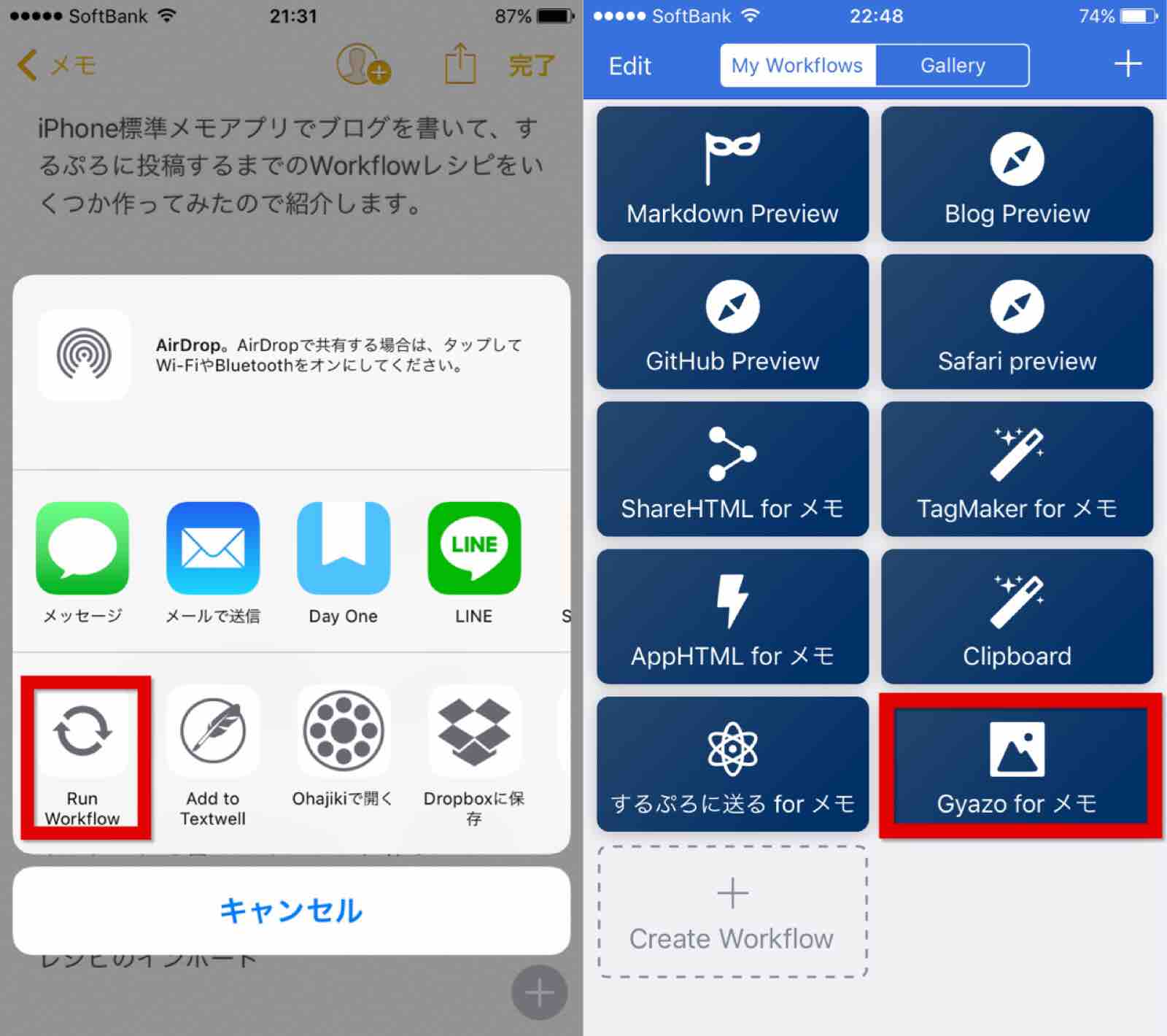
▼Run WorkflowからGyazoをタップ

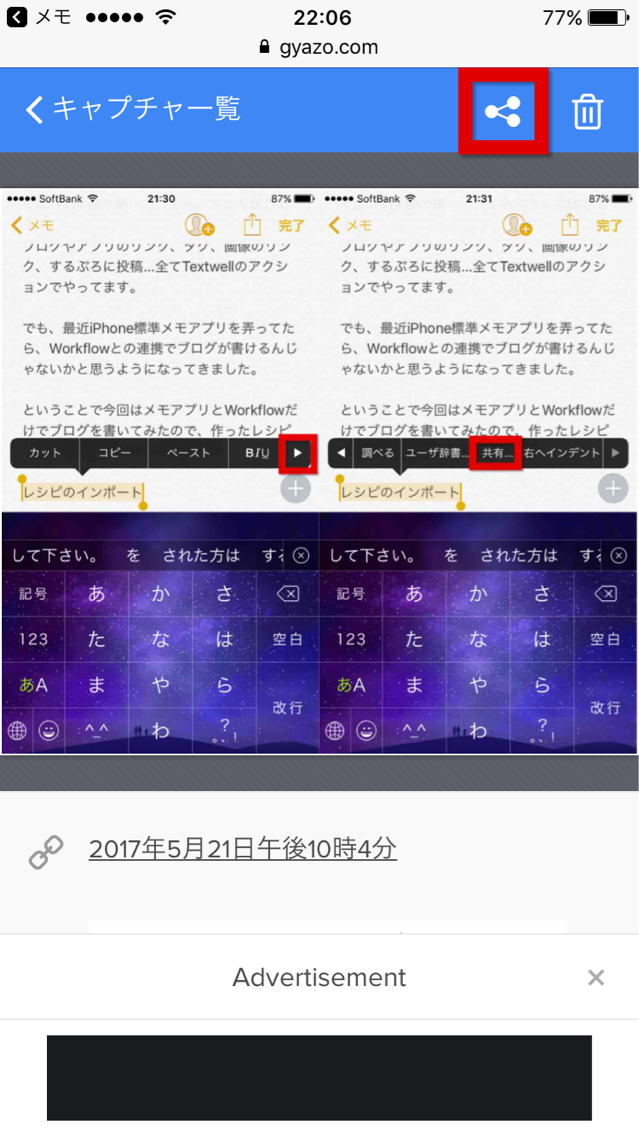
▼ブログに挿入したい画像をタップして、右上の共有ボタンをタップ

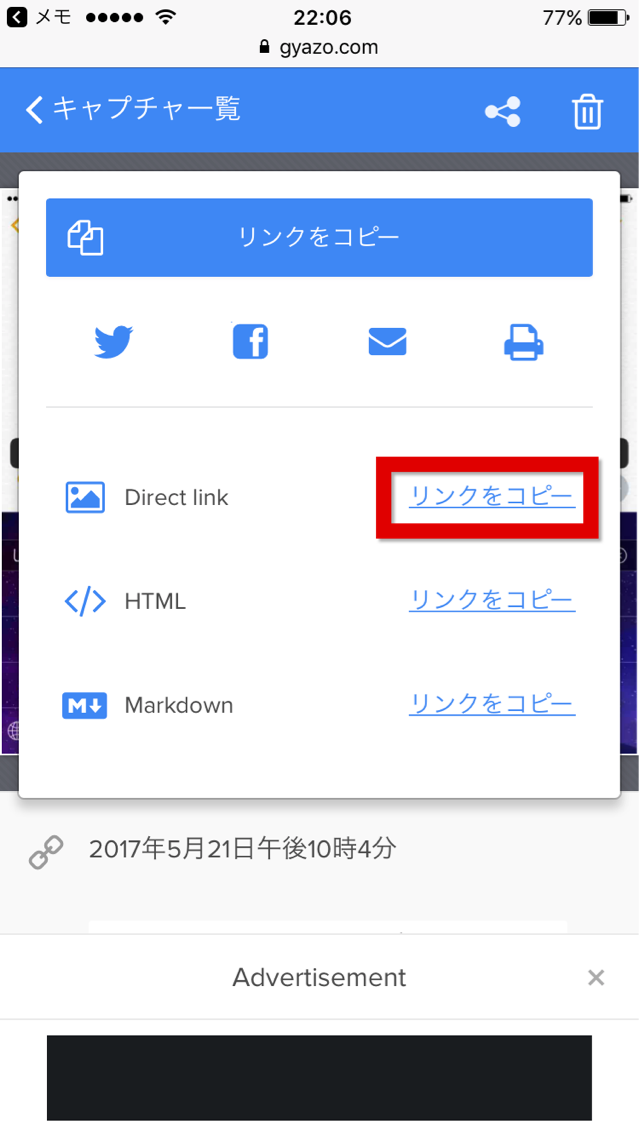
▼Direct linkのリンクをコピーをタップ

▼再度WorkflowのGyazoを起動して下さい。すると、imgタグを付加してコピーした状態でメモが立ち上がるので、画像挿入したいところでペースト

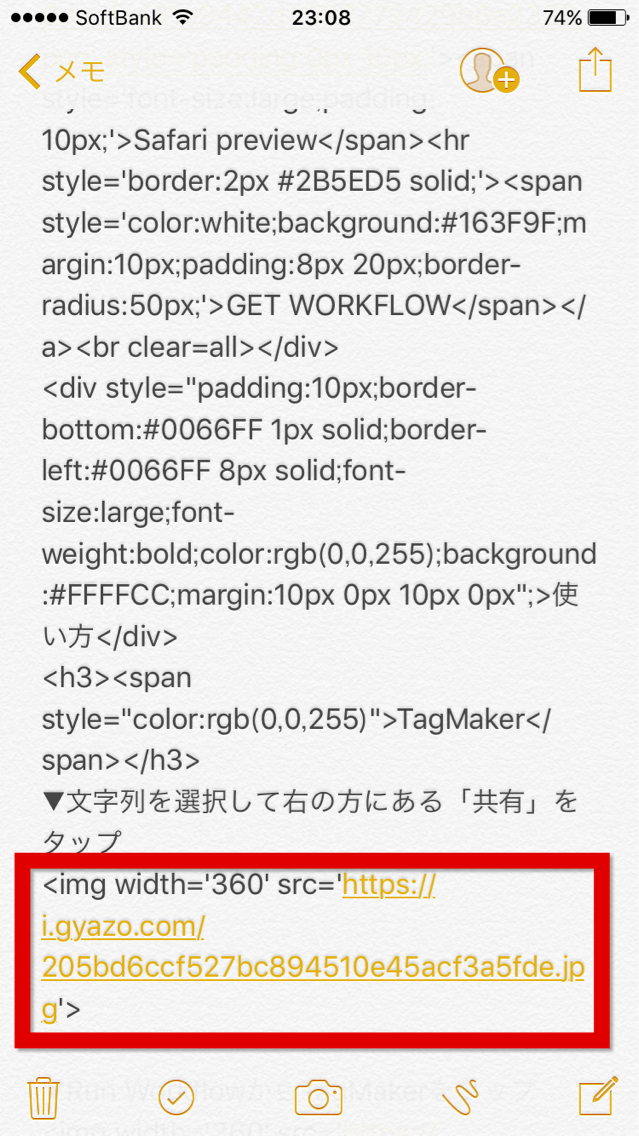
▼imgタグ付きでペーストされました。

ShareHTML
▼Webの共有をタップ

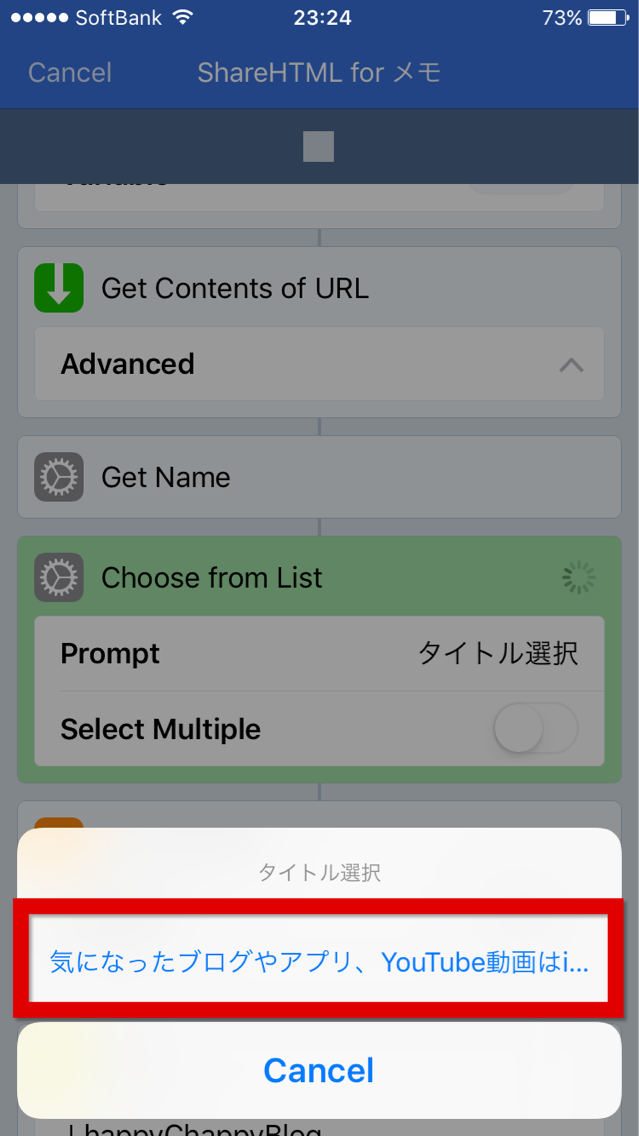
▼Run WorkflowからShareHTMLをタップ

▼タイトルをタップ

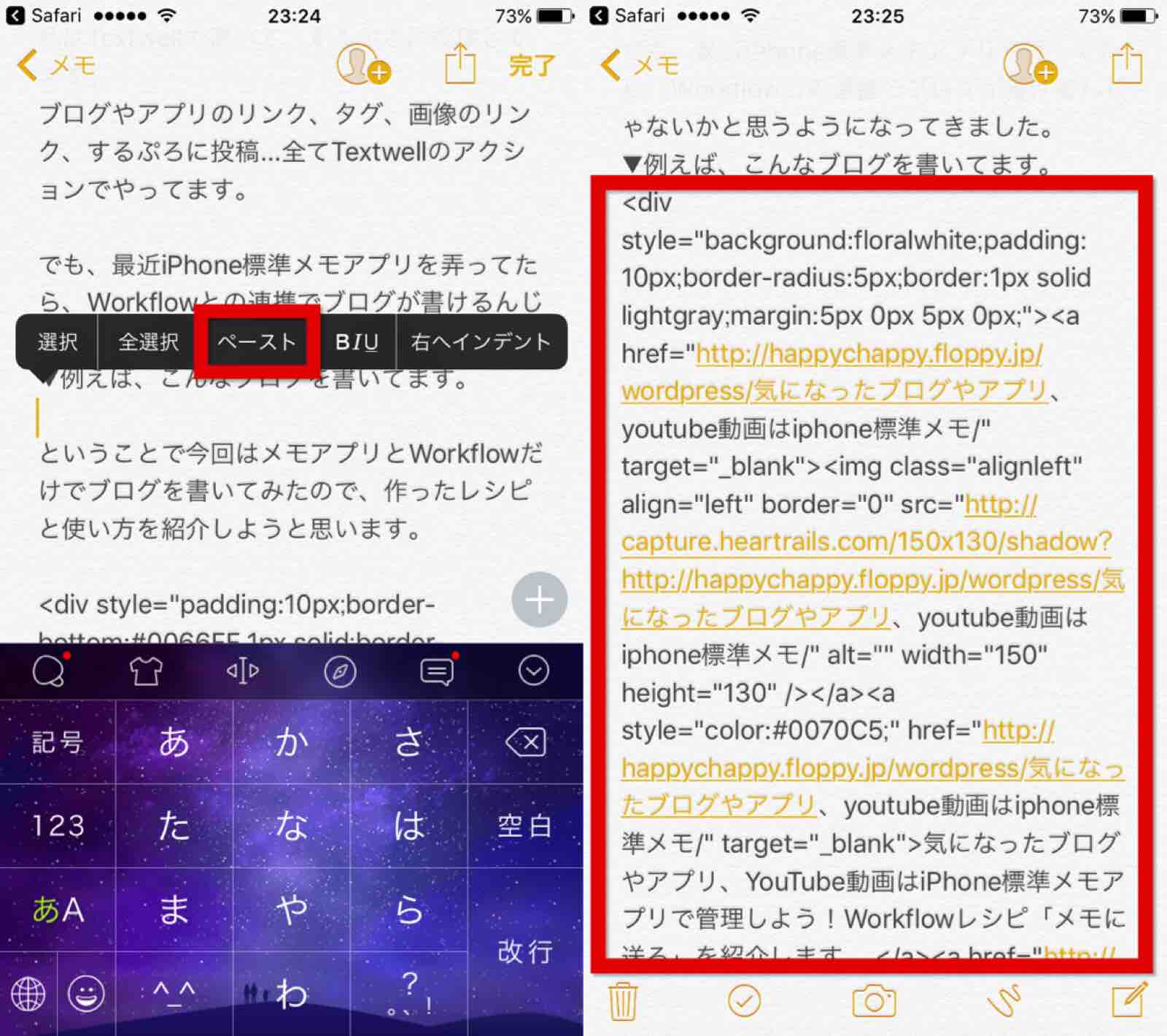
▼メモが立ち上がるのでペーストすれば、リンクがペーストされます。

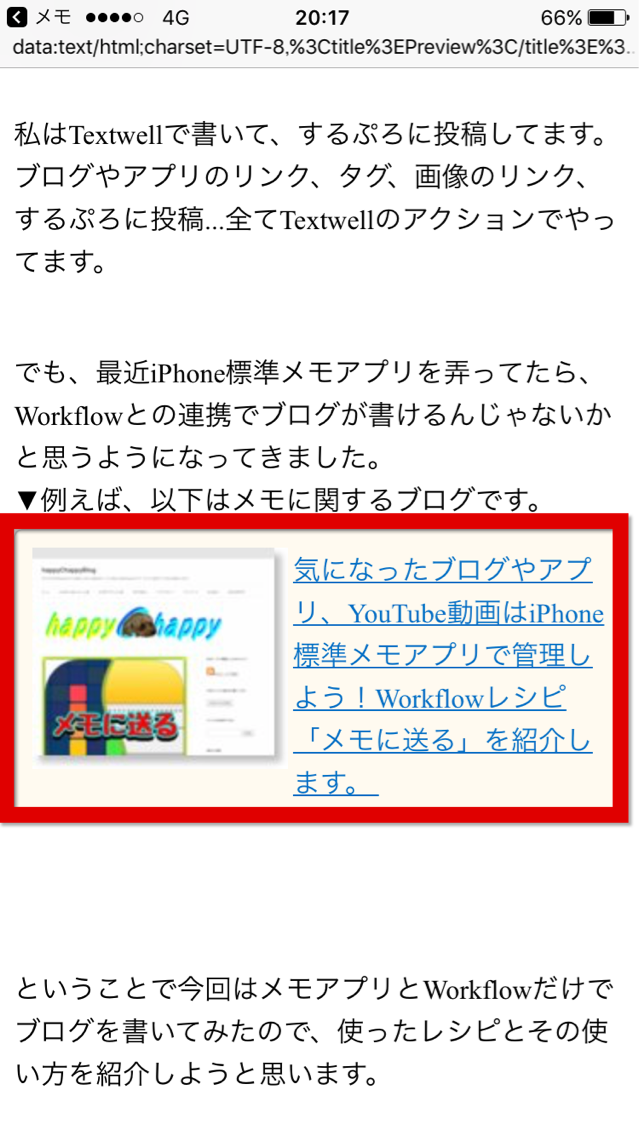
▼ちなみに後で紹介するBlogPreviewでプレビューしてみました。

※尚このレシピは、自ブログの場合と他ブログを判別して下地の色を変えてます。
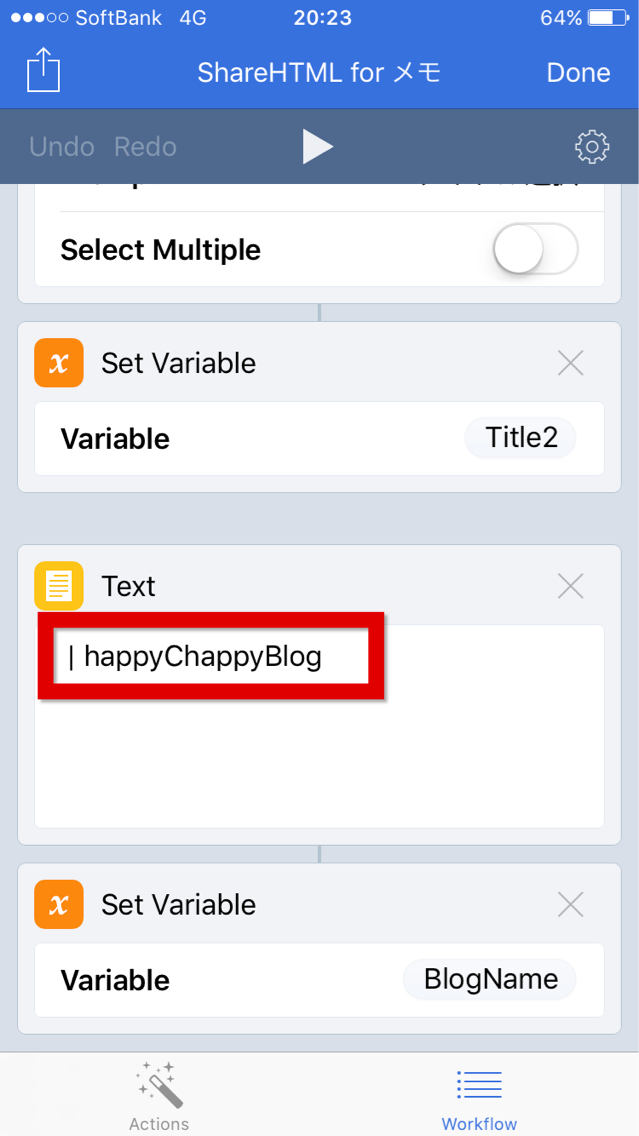
▼自ブログの判断は以下の部分をご自分のブログ名に変更すればOKです。

AppHTML
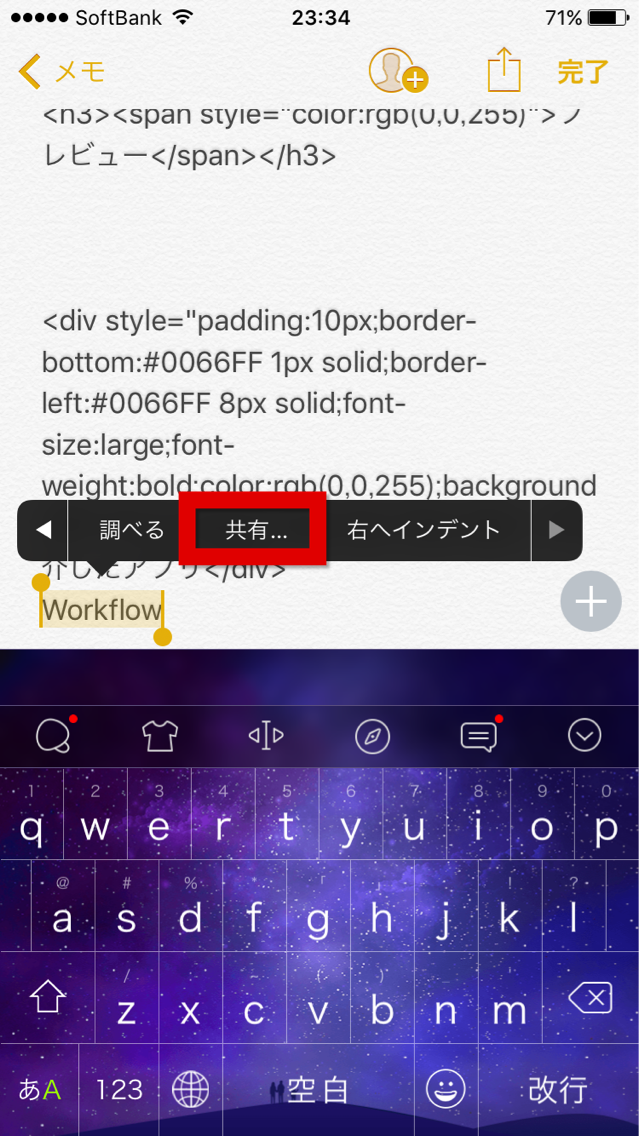
▼アプリ名を選択して、共有をタップ

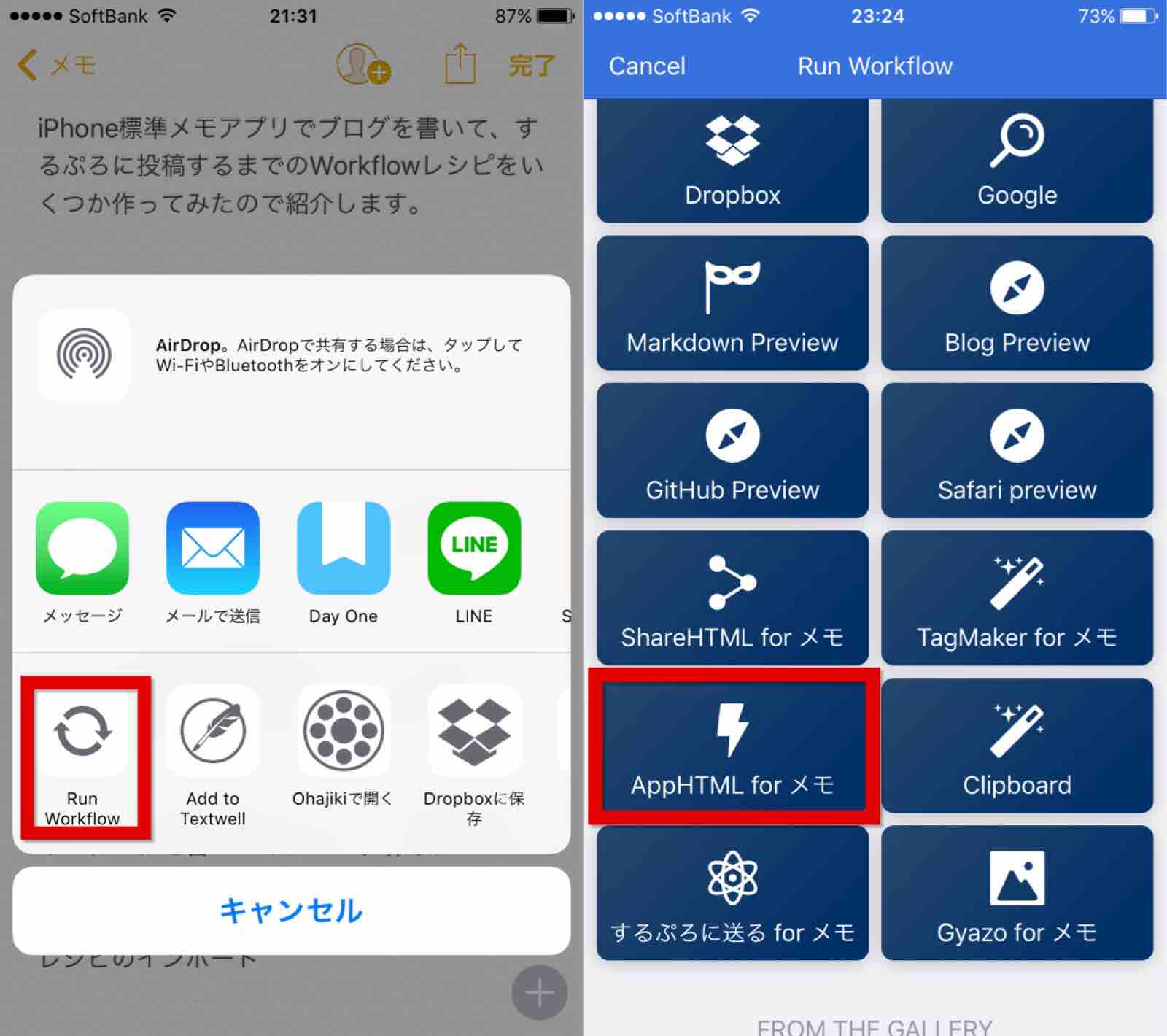
▼Run WorkflowからAppHTMLをタップ

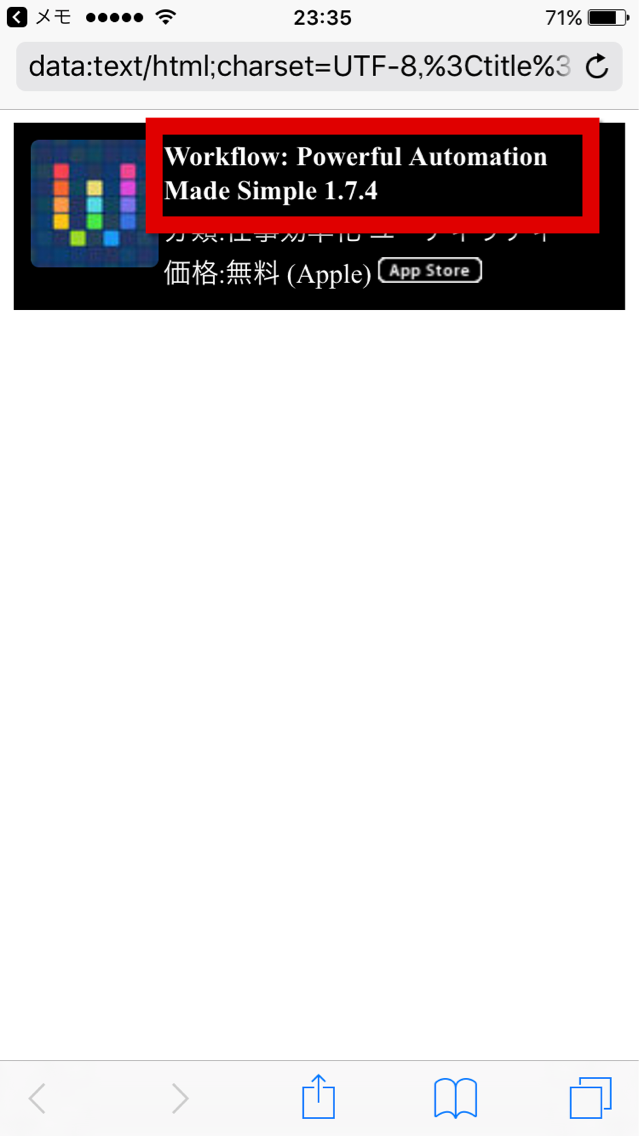
▼該当するアプリ名をタップ(候補が複数ある場合もあります。)

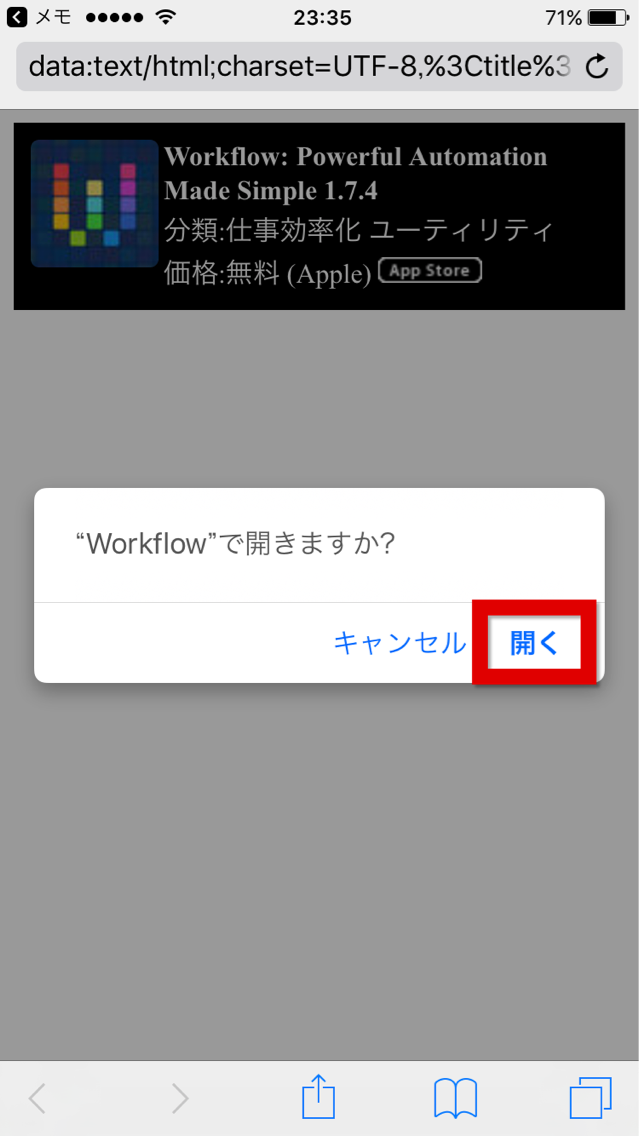
▼Workflowで開くか聞いてくるので開くをタップ

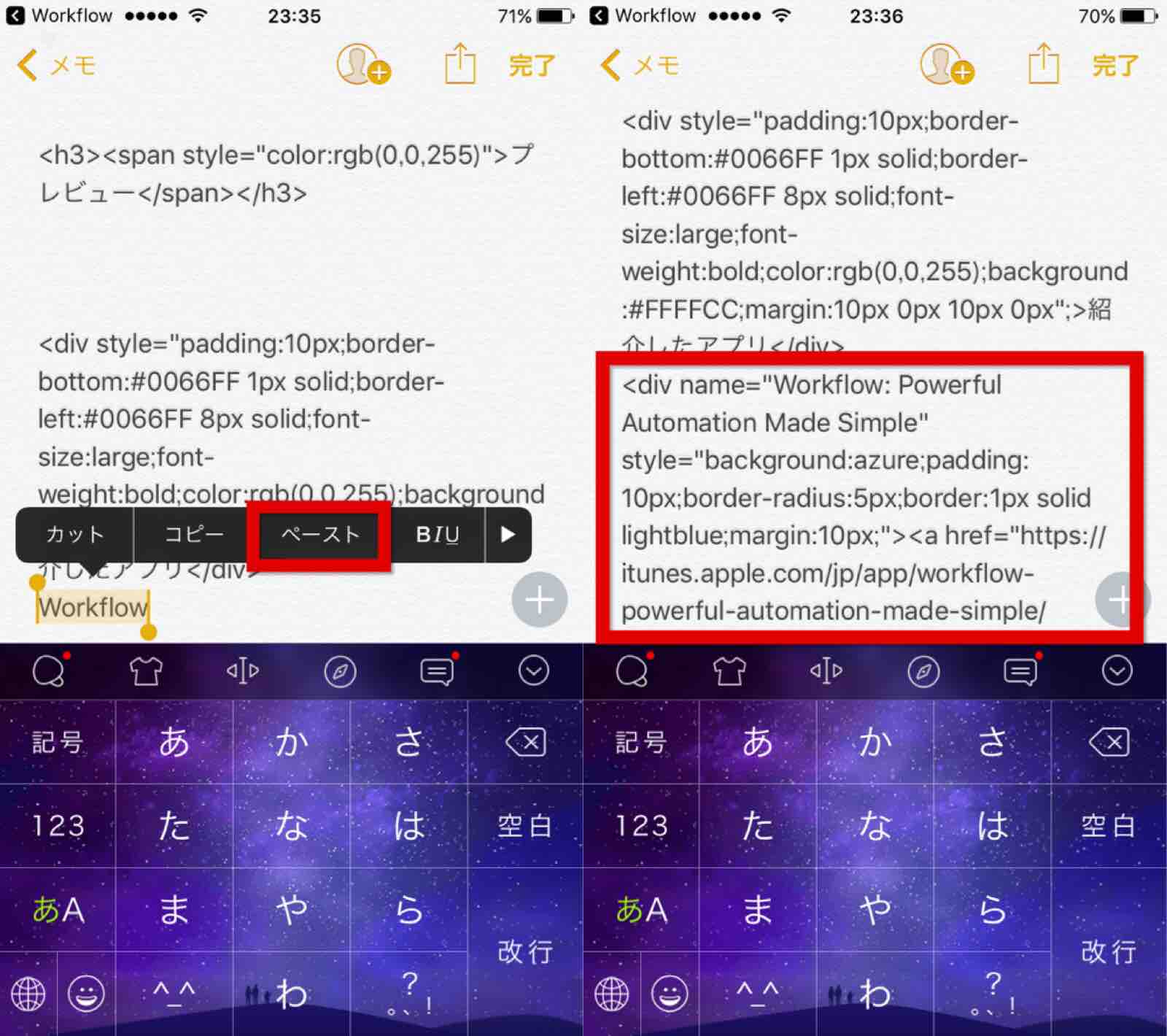
▼メモが立ち上がるので、そのままペースすればアプリのリンクが挿入されます。

▼ちなみにこの後紹介するBlogPreviewでプレビューしてみました。

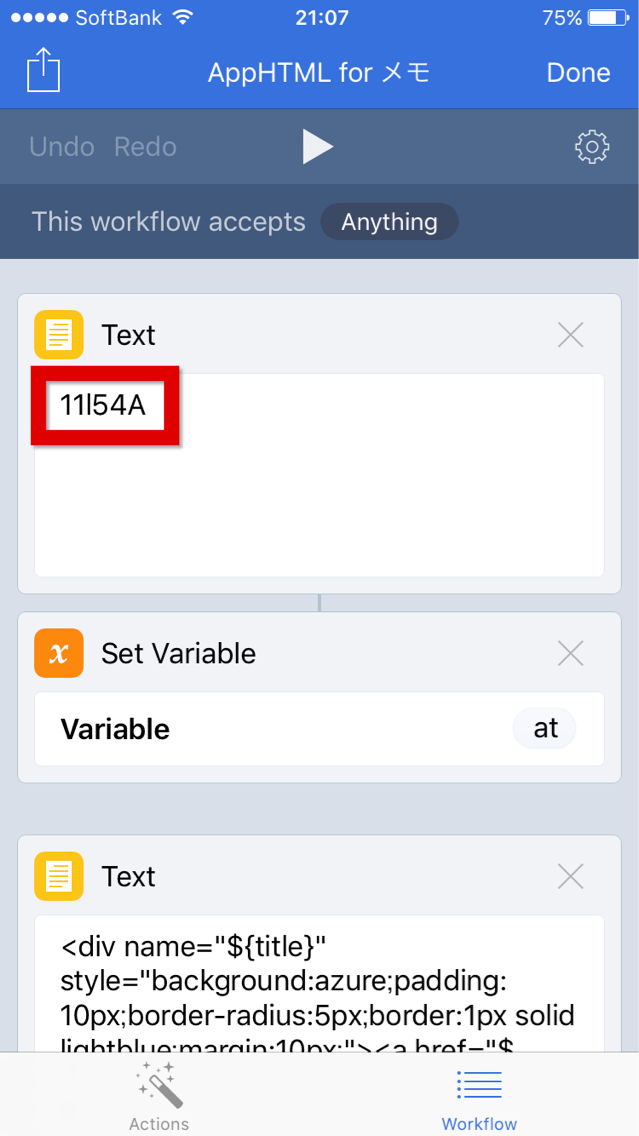
※尚このレシピは私のアフィリエイトIDになってるので、以下の部分をご自分のIDに変更して下さい。

プレビュー
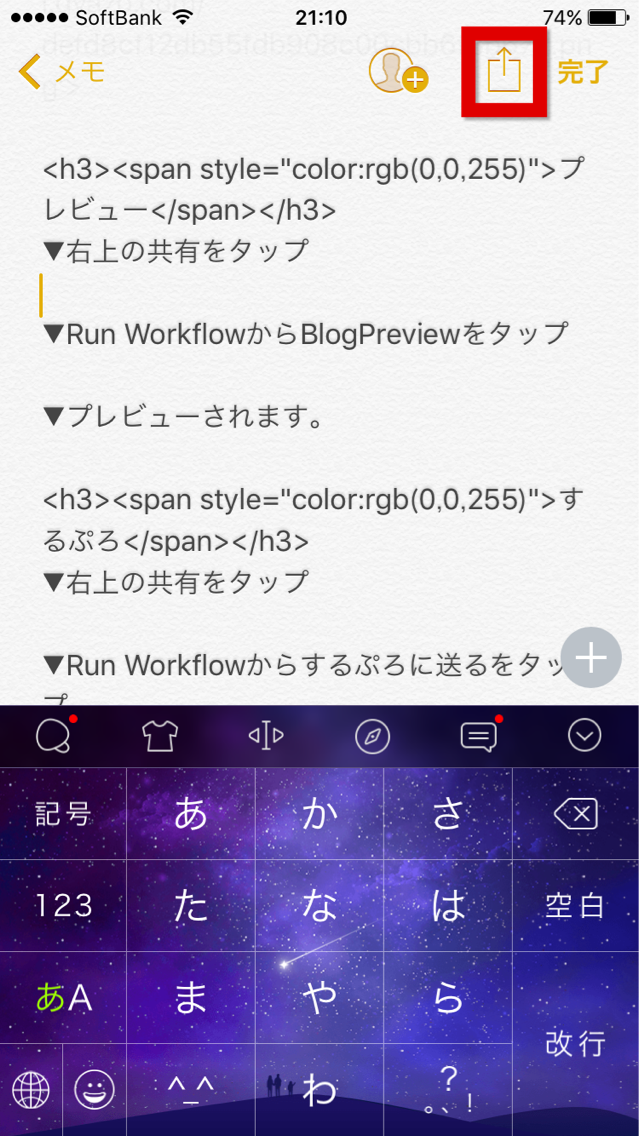
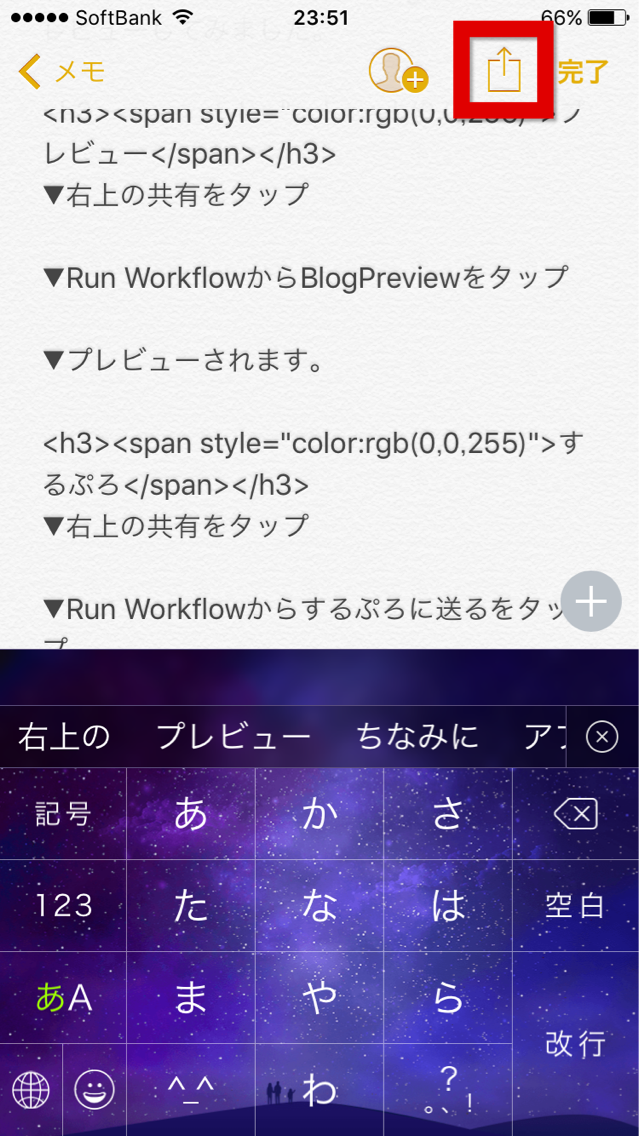
▼右上の共有をタップ

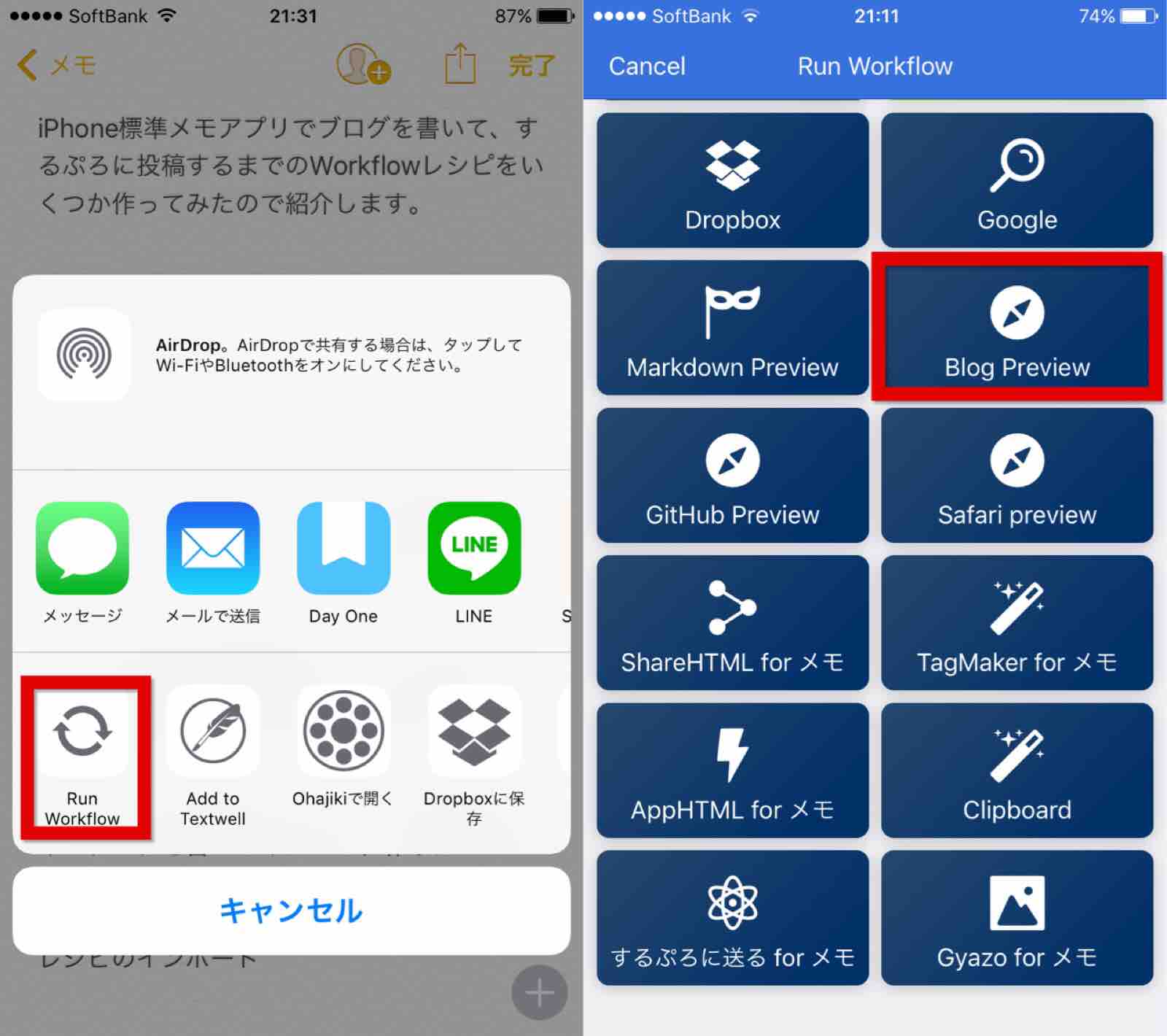
▼Run WorkflowからBlogPreviewをタップ

▼1行目をh1タグにして、途中の改行をbrタグにしてプレビューされます。

※メモに戻る時は左上のメモをタップすればOKです。
するぷろ
▼右上の共有をタップ

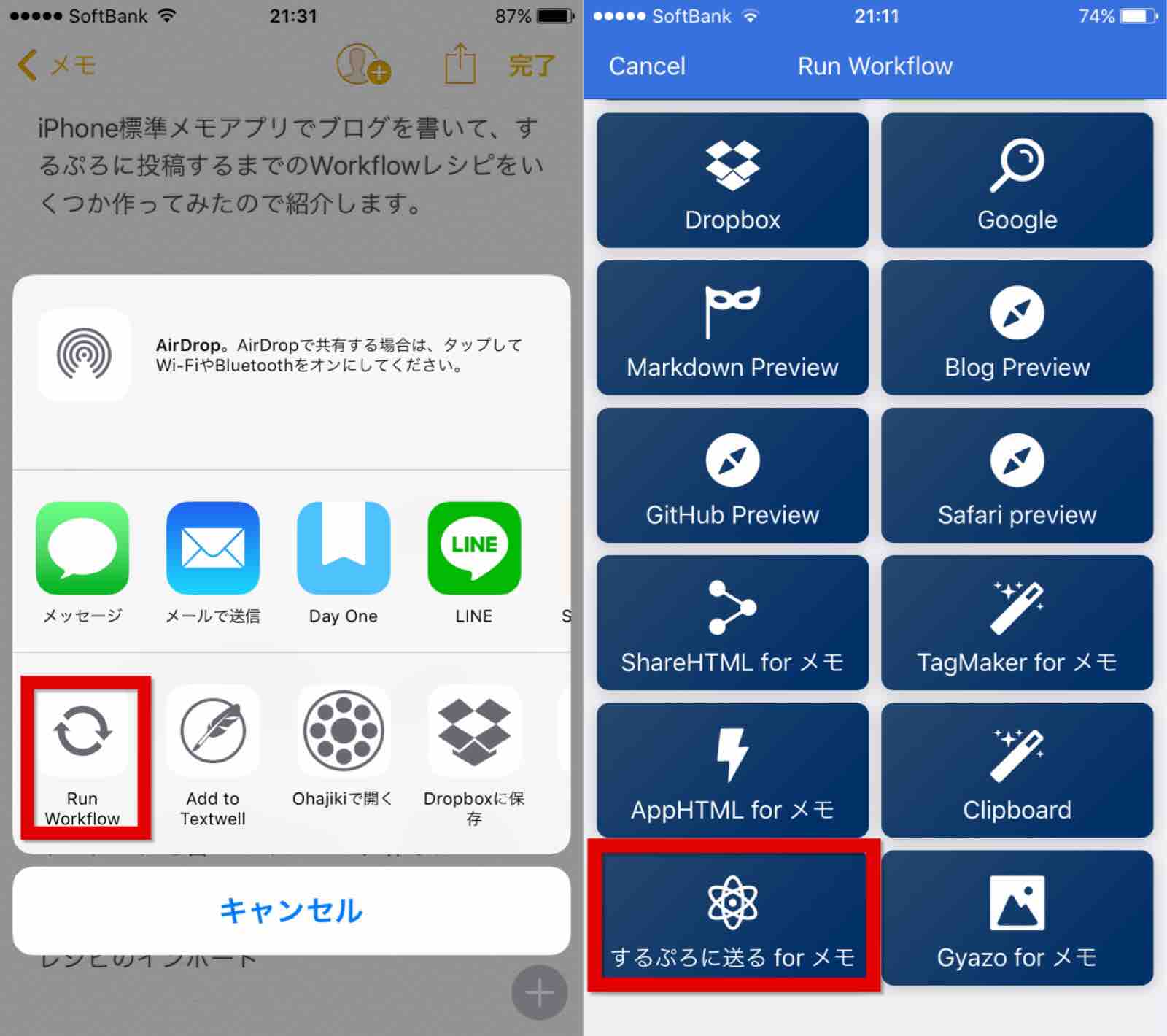
▼Run Workflowからするぷろに送るをタップ

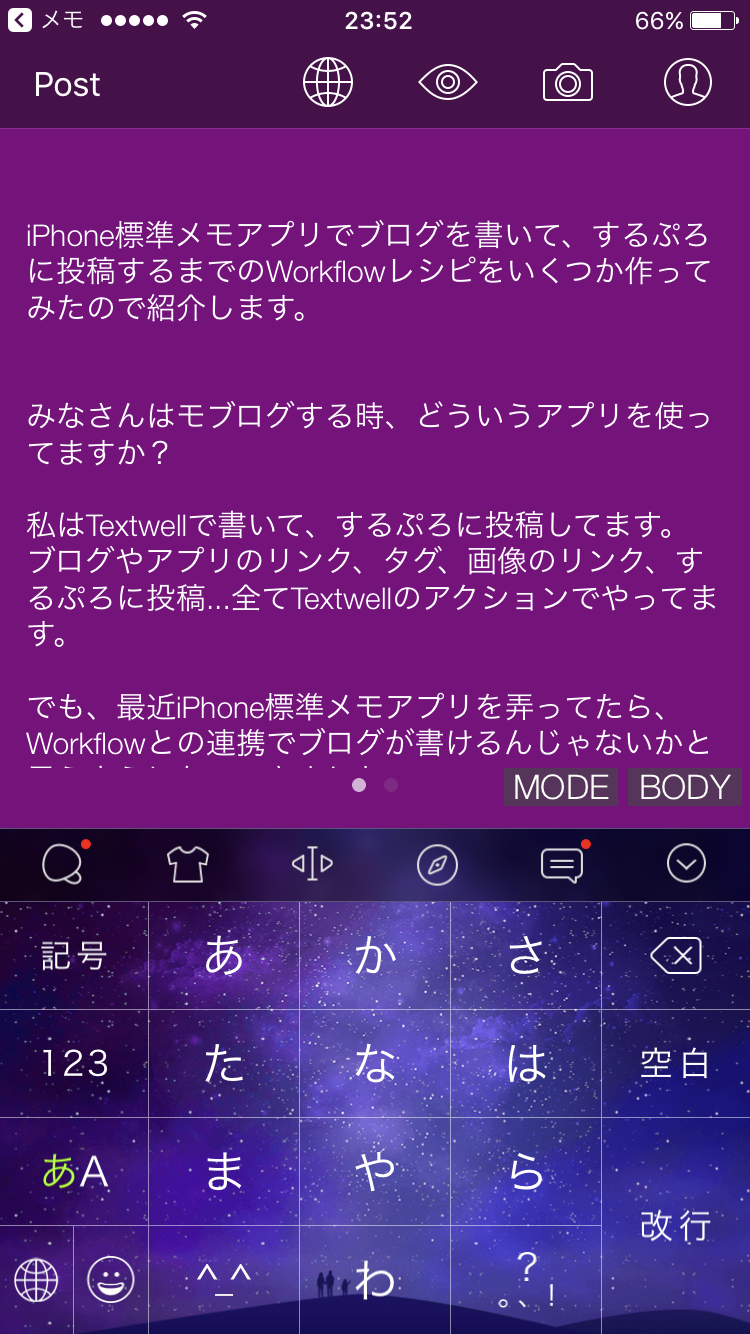
▼するぷろが立ち上がるので、本文をタップ

▼ペーストされるので、あとは投稿するだけです。(^^)

いかがでしょうか?
今回のブログはメモとWorkflowで書いてみました。
今回やってみて、Textwellがなくてもどうにかなるのが分かりました。(^^)
ただ、メモは文字列を渡すURLスキームがなくて、基本的にクリップボードを使ったレシピになってるので手間がかかってしまうのが難点です。
その点Textwellはinsertやその他多数のURLスキームがあって便利だということを再認識しました。(^^;
今後Textwellが動かなくなる事があっても(以前1回あって焦りました(^^;)大丈夫だし、有料エディタをお持ちじゃない方も今回の組み合わせでやってみては?
happyChappy(@happyChappy1115)でした。
Sponsored Link
Posted from するぷろ for iOS.





 Workflow: Powerful Automation Made Simple 1.7.4
Workflow: Powerful Automation Made Simple 1.7.4 Textwell 1.7.1
Textwell 1.7.1



