
Markdownって、hタグは`#`とか強調タグは`**〜**`とかリストは`-`とか覚えるのが面倒くさいなぁと思ってました。
でも専用のMarkdownエディタを使えば、わざわざ覚えなくても簡単にMarkdownが使えるんですね。知らなかった。(^^;
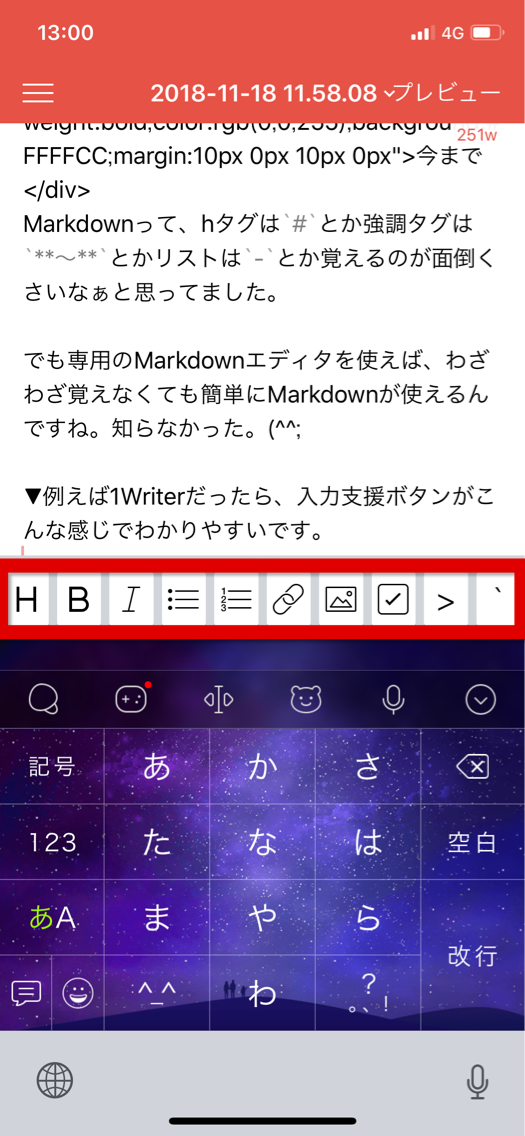
▼例えば1Writerだったら、入力支援ボタンがこんな感じでわかりやすいです。

Markdownが使えればメモも簡単に見栄えよくできるし、1Writerなら簡単にpdfに出来るのでMarkdownエディタを持ってない人にも簡単に共有できるし、便利です。
ただ、青文字や蛍光マーカー等の装飾はMarkdown記法にはないので、そういう時はHTMLタグが必要になります。
今回紹介するタグ挿入アクション「TagMaker」を使うと簡単にこういうことができます。ちょっと無理矢理ですが…(^^;
そこで今回は、1Writerを使ってブログを書いてみました。その時に使ったタグ挿入アクション「TagMaker」とアプリ紹介リンク生成アクション「AppLinker」を紹介します。
TagMakerは、Textwell版とかShortcut(旧Workflow)版とか過去に本ブログで紹介してるので知ってる方もいると思います。
Download ActionDropbox – TagMaker
上記リンクからアクションをダウンロードして、1WriterのJavascriptアクションにコピペして下さい。
また、よく使うタグを登録しておくと便利なので、アクションに書いてあるカスタマイズ方法を見てご自由に変更して下さい。
使ってみる
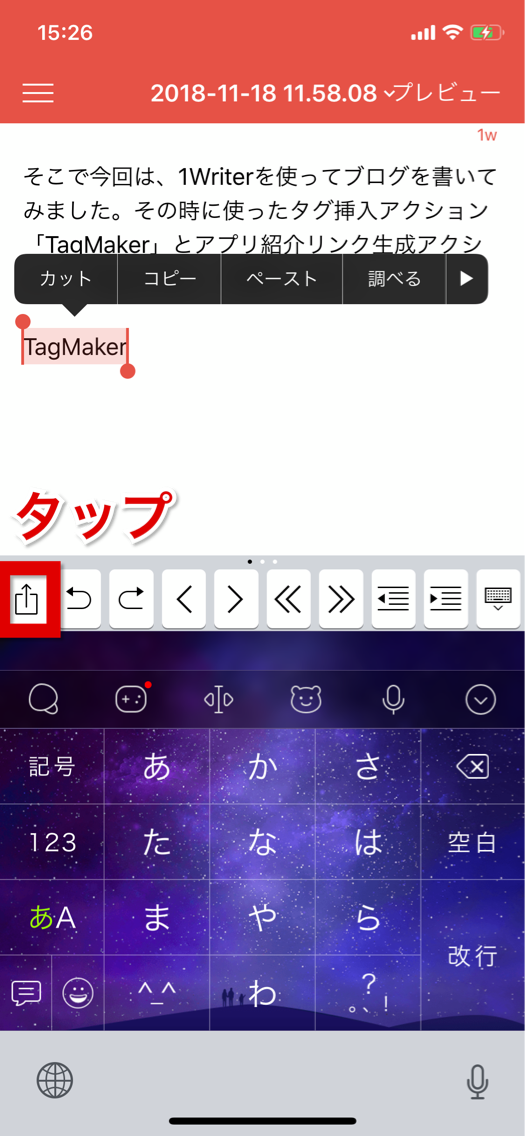
▼タグ付けしたい文字列を選択して共有ボタンをタップ

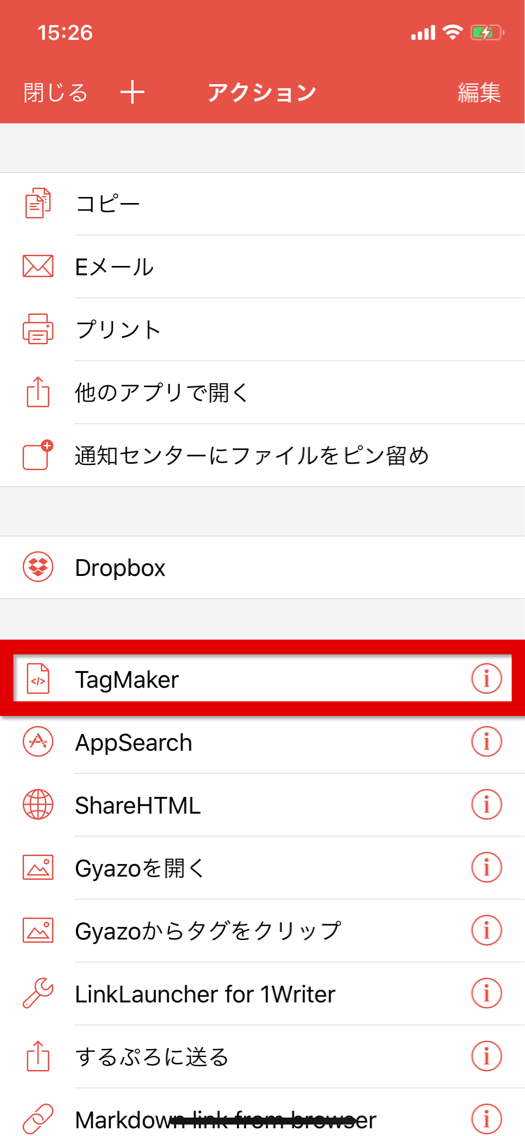
▼TagMakerをタップ

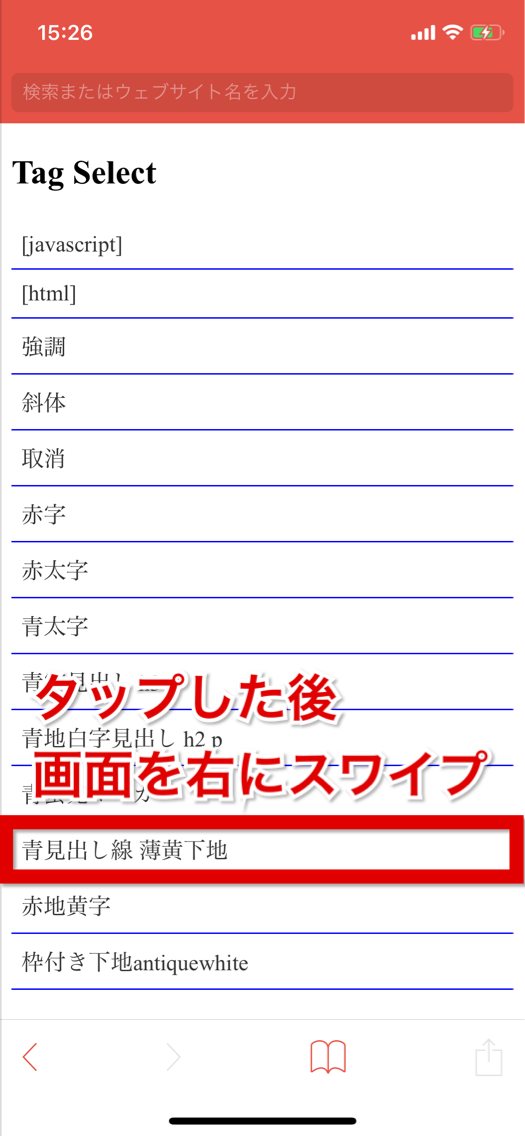
▼タグ一覧が出るので、お好きなタグをタップして画面を右にスワイプ

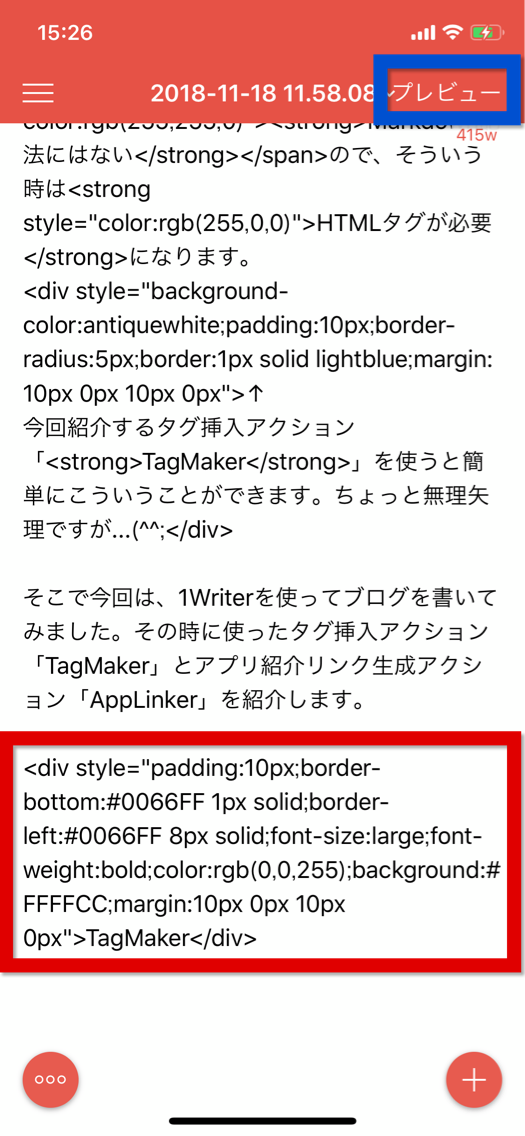
▼すると、選択してた文字列がタグ付けされてます。右上のプレビューをタップすると

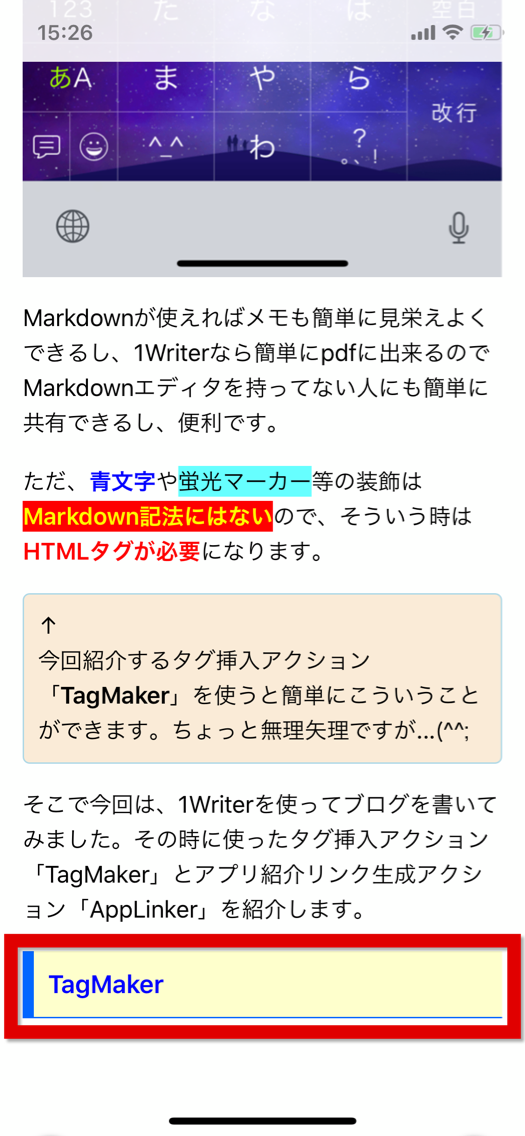
▼プレビューされます。

一覧でタグをタップしても画面が閉じないので何も起こってないような気がしますが、ちゃんとタグ付けされてるのでご安心を。
1Writerの公式ホームページで色んなアクションを紹介したAction Directoryというページがあります。
このページにアプリ紹介リンクを生成できる「Get App Link」というアクションがあったので使ってみましたが…
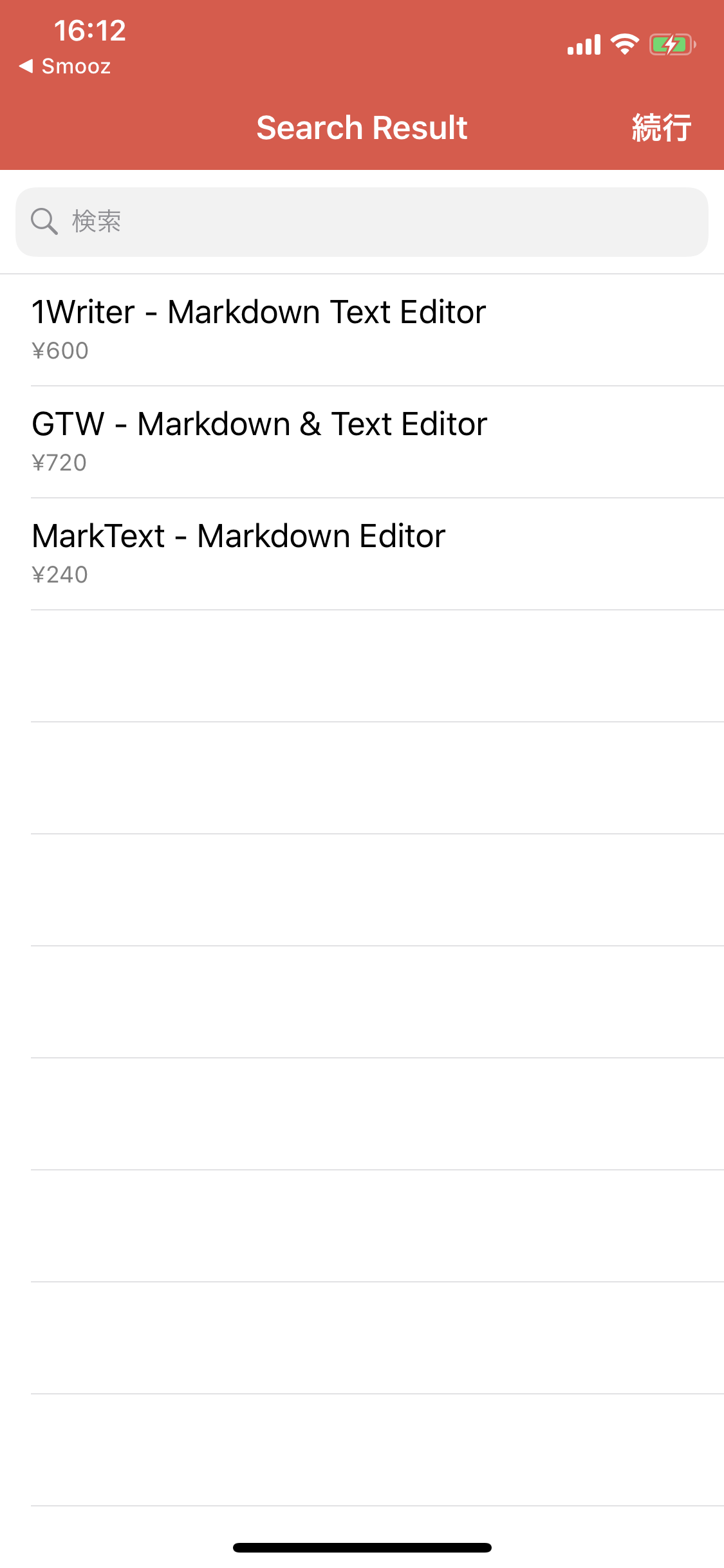
▼アプリ候補一覧がテキストのリスト表示で

▼紹介リンクはこんな感じでした。

超シンプル!
候補一覧がテキストのリスト表示なのでわかりにくいし、紹介リンクがこういうシンプルなのが好きな方にはいいですが、私にはちょっと…
なので今回アプリ紹介リンク生成アクションを作ってみたので紹介します。
Download ActionDropbox – AppLinker
上記リンクからアクションをダウンロードして、1WriterのJavascriptアクションにコピペして下さい。
また、アクションの最初にあるPHGをご自分のPHGに変更するか空欄にして下さい。
追記 2018/11/22
候補一覧のアイコンをタップすれば、512✕512のアイコン画像を表示するようにしたので、アイコン画像を長押しすればカメラロールにアイコン画像が保存可能になりました。
▼アイコンをタップして表示されるアイコン画像を長押しして、イメージを保存をタップ

尚、上記リンクは新しいアクションに差し替え済みです。以前ダウンロードした方はお手数ですが、再度ダウンロードをお願いします。
追記 ここまで
使ってみる
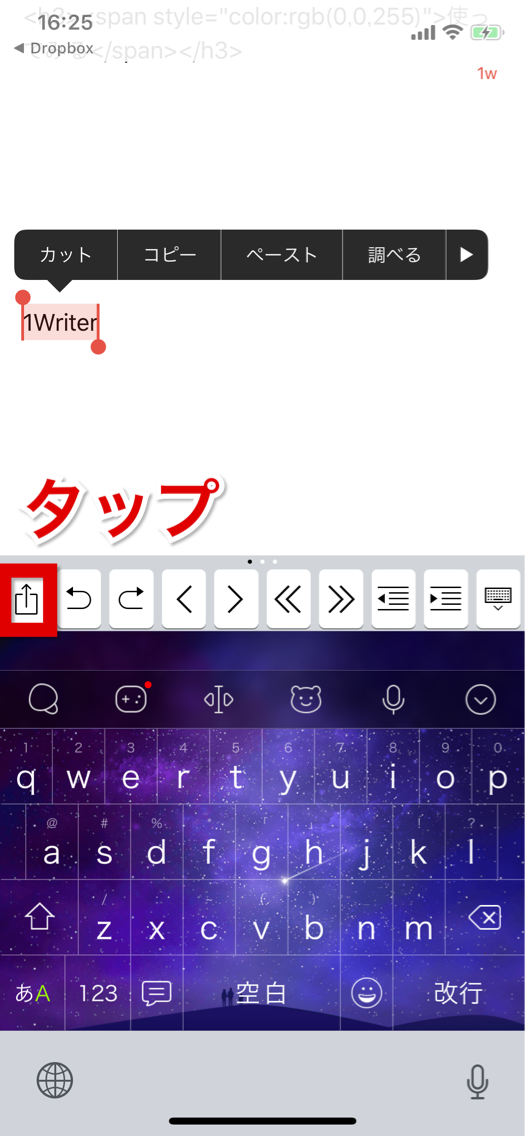
▼アプリ名を選択して共有ボタンをタップ

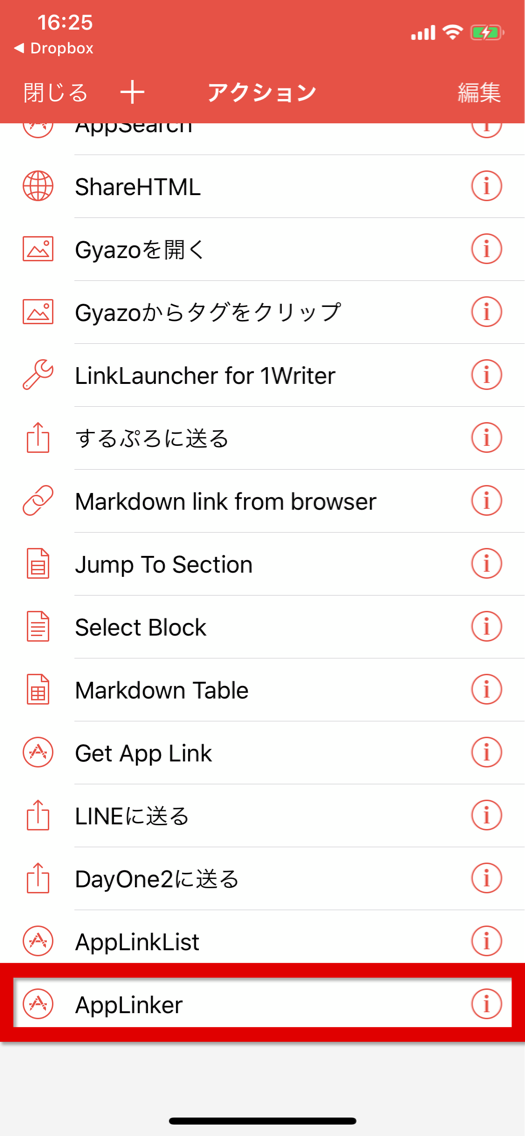
▼AppLinkerをタップすると

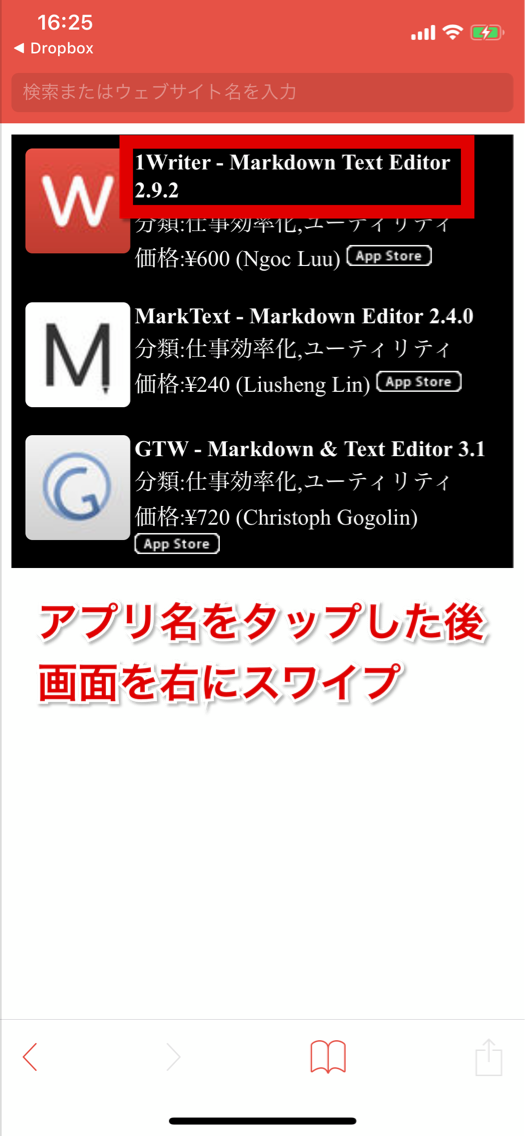
▼アプリ候補一覧がアイコン付きで表示されるので、目的のアプリ名をタップして画面を右にスワイプすると

▼アプリ紹介リンクに差し替わりました。右上のプレビューをタップすれば

▼紹介リンクがプレビューされます。
本ブログでよく使ってる紹介リンクは以下のようなボタンで一般的ではないので、今回紹介したアクションのボタンはAppStoreの公式ボタンにしました。
▼**本ブログの紹介リンク**
HTMLタグがわかる方はバックグラウンドの色や枠など変更してお使い下さい。
Markdownが使えればメモも簡単に見栄えよくできるし、1Writerであれば簡単にpdf化出来るので共有も楽だし、今回紹介したアクションを使えばモブログも楽チンです。
皆さんもお試し下さい。(^^)
happyChappy(@happyChappy1115)でした。
Sponsored Link












ピンバック: Markdownエディタ「1Writer」を便利にする(と思われる)アクションを紹介します。 | happyChappyBlog